










Категория: Инструкции
Создание сайта в текстовом редакторе Блокнот с использованием HTML. - раздел Производство, Блок №1. Вопросы, где необходимо рассказать о принципе работы с файлами определенного типа с использованием различных программных продуктов Чтобы Создать Сайт С Помощью Блокнота Можно Выбрать 2 Варианта. Мы Можем Восп.
Чтобы создать сайт с помощью Блокнота можно выбрать 2 варианта. Мы можем воспользоваться при создании сайта стандартным Блокнотом для Windows, либо скачать более усовершенствованные Блокноты, такие как Notepad2, RapidPHP и др.
Лично я рекомендую скачать себе программу блокнот Notepad2, на мой взгляд он является самым оптимальным и легким для работы с файлами .php. html. Но буду показывать, все таки, как создать сайт через стандартный Блокнот. Он есть у всех и с этим проблем думаю не возникнет.
Итак, открываем программу блокнот в Windows «Пуск» — «Все программы» — «Стандартные» — Блокнот.
1. Прописываем структуру документа на HTML. Простейшая структура выглядит так:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”> <HTML> <HEAD><!-- Начало заголовка --> <TITLE>Заголовок документа</TITLE> </HEAD><!-- Конец заголовка --> <BODY>Основной текст документа</BODY> </HTML>
Пока сильно вникать в создание сайта не надо, просто пропишите представленный код у себя в Блокноте и сохраните файл в формате .html. Для этого переходим в меню «Файл» — «Сохранить как». Тип файла выбираем «Все файлы» и имя файла прописываем, например index.html. Теперь открываем файл в браузере (Internet Explorer, Mozilla Firefox) и смотрим, что у нас получилось.
Как видите, создание сайта через Блокнот не такое уж и сложное занятие. Идем дальше…
2. Создаем структуру страницы, где у нас будет находится шапка сайта, где меню, а где текст страницы.
Делается это с помощью блочной верстки, либо таблиц. Мы будем размещать компоненты сайта с помощью таблиц. Таблицы в HTML определяются тегом <TABLE></TABLE>, где строка прописывается тегом<tr></tr>, а столбец <td></td>. Давайте попробуем прописать нужную нам таблицу. Мы разобьем страницу на 3 части, первая будет отвечать за шапку сайта и будет находиться по центу, вторая за сайдбар (меню) и третья за основной текст на странице.
Код таблицы будет выглядеть, примерно, так:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”> <HTML> <HEAD> <TITLE>Заголовок документа</TITLE> </HEAD> <BODY> <table border="2" cellpadding="10"> <tr height="200"> <td colspan="2"></td> </tr> <tr> <td width="200" height="500" valign="top"></td> <td width="800" height="500" valign="top"></td> </tr> </table> </BODY> </HTML>
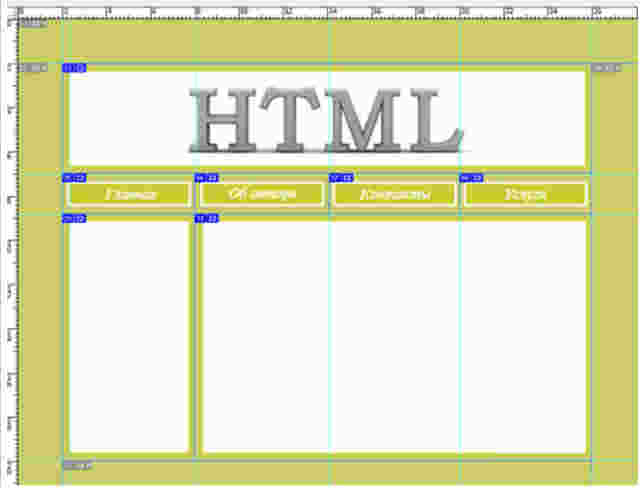
Получится у вас должно нечто подобное:
На самом деле, создание сайта с помощью Блокнота не сулит нам ничего сложного. Главное понять, какой столбец где и что куда вставлять.
3. В ячейках, нам необходимо прописать меню, вставить картинку с шапкой и написать текст для главной страницы.
Создаем отдельную папку для нашего проекта, например «mysite» и копируем туда файл index.html. Здесь будут хранится все файлы вашего сайта. Создаем здесь папку с названием «i» и копируем туда любую картинку, которая будет отображаться в качестве шапки вашего сайта. Название картинки должно быть 1.png.
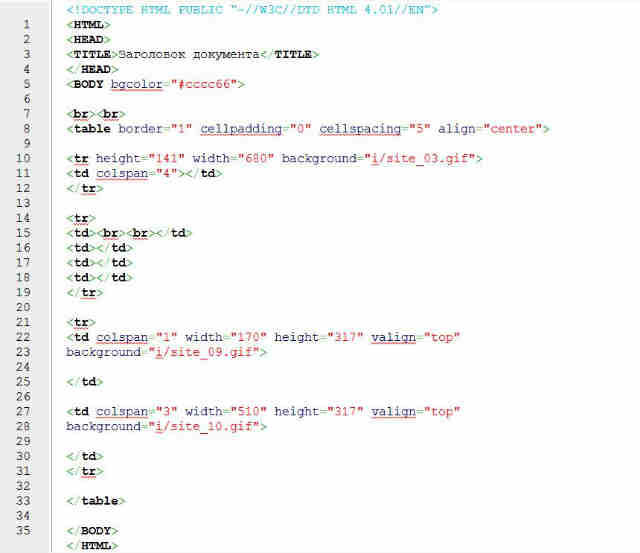
Окончательный код создания сайта в Блокноте, будет выглядеть примерно так:
Если вы сделали все, так как я описывал, создать простейший сайт через Блокнот у вас не составит труда. В итоге у вас должна получится вот такая страница на HTML созданная исключительно в программе Блокнот:
Конечно, при создании сайта через блокнот от вас потребуются определенные знания языка HTML. Но даже если вы только начинаете изучение сайтостроения, использовать программу Блокнот вам следует в первую очередь. Именно прописывая код ручками вы сможете значительно быстрее выучить основные теги, запомнить их и спокойно ориентироваться коде.
Так же существенным преимуществом создания сайта в Блокноте, является более чистый код. Как утверждают некоторые сторонники этого метода, код написанный ручками, максимально чистый и свободный от ненужных тегов, которые пачками прописывают другие редакторы. Поэтому если вы хотите научиться разбирать
Все темы данного раздела:Текстовые документы и программы для их создания и редактирования.
Определение текстового документа, различных форматов файлов, содержащих текст и не только текст. Текстовые процессоры и текстовые редакторы. Виды файлов, которые могут быть представлены как текс
Электронные документы и программы для работы с ними.
Определение электронного документа, отличие от текстового документа. Программы, для открытия и работы с документами такого типа, преимущества перед текстовыми файлами, проблемы работы и редактир
Методы связи документов и веб-страниц в документах различного типа.
Определение расширения файлов, типов файлов и определение веб-страницы. Определение гиперссылки и закладки, типов связи документов различного типа между собой. Программные продукты и методы созд
Типы гиперссылок и способы их представления в MS FP
Классификация ГС: по объекту назначения внутренними внешними по способу представления адреса абсолютными относительными кроме http, м.
Использование закладок
Закладка (якорь) – инструкция HTML, обозначающая метку внутри web-документа. Чаще всего используются для организации переходов внутри страницы, но могут и для внешних ссылок, к определенной части н
Методы шифрования веб-ресурсов и документов различного типа.
Понятие уникального адреса сайта, доменного имени, понятия шифрования. Методы шифрования веб-страниц и содержимого веб-страниц (https). Отличие в расширении Методы шифрования данных в программны
Термины, связанные с шифрованием
обычный текст – информация в исходном виде, также называемая открытым текстом. шифрованный текст – информация, подвергнутая действию алгоритма шифрования. алгоритм – метод, исполь
Облачные хранилища данных и возможности их использования.
Определение сервера, хостинга, хранилища данных. Определение облачного сервера, его преимущества и недостатки. Сервисы в Интернет, которые предоставляют возможности хранилища данных в облаке.
Кросплатформенные и зависимые от типа операционной системы типы файлов.
Определение типа файлов, расширения, операционной системы, прикладного ПО. Определение кросплатформенности и зависимости от ОС. Примеры файлов, зависимых от операционной системы, проблемы при ра
Методы хранения, сжатия и архивирования документов.
Возможности хранения файлов и документов - определение сервера, жесткого диска. Типы серверов (упомянуть облачный). Методы хранения файлов, определение архивирования. Программы-архиваторы.
Почтовые серверы
Подобно прокси-серверу, почтовый сервер (иногда называемый сервером сообщений) должен заниматься как входящими, так и исходящими запросами. Одна из задач почтового сервера — чтение адресов входящих
Серверы DHCP
В настоящее время во многих локальных сетях (интрасетях) также используется протокол TCP/IP, но иногда применяются и оригинальные протоколы обмена, такие, как NetBEUI или AppleTalk. IP-адрес компью
Серверы FTP
Подобные серверы, работающие на основе протокола File Transfer Protocol, уже много десятилетий назад стали стандартом де-факто при перемещении файлов в Интернете. FTP-серверы поддерживают работу пр
Принт-серверы
Такие серверы позволяют всем подключенным к сети компьютерам распечатывать документы на одном или нескольких общих принтерах. В этом случае отпадает необходимость комплектовать каждый компьютер соб
Серверы удаленного доступа
Эти системы позволяют связываться с офисной сетью по телефонным линиям. Находясь с ноутбуком где-нибудь вдали от офиса, всегда можно получить нужный файл, проверить, не пришла ли электронная почта,
Методы сжатия компьютерных файлов
1) Кодирование длин серий (RLE - сокращение от run-length encoding - кодирование длин серий) Очень простой метод, в котором последовательная серия одинаковых элементов данных заменяется на
Лингвистическое программное обеспечение. Словари.
Виды электронных словарей и их внутренняя организация, типы, установка электронных словарей, организация сайтов онлайн-словарей, дополнительные возможности таких программных продуктов.
Методы правки и рецензирования документов различного типа с использованием различных программных продуктов.
Определение правки и рецензирования, определение комментария и заметки. Возможности редактирования документов различного типа в различных программах - Word, Power Point, Foxit Reader, HTML-редак
Работа с графическими и звуковыми объектами в документах различного типа.
Определение медиафайла, определение аудиофайла, видеофайла и графического изображения. Способы вставки файлов данного типа в текстовые документы, презентации и веб-сайты. Программы, которые могу
Существующие видео-форматы и работа с ними.
Определение медиафайла, видеофайла, существующие расширения и их отличия. Определение компрессии и оцифровки видео-сигнала. Методы компрессии видео-сигнала. Программы для работы с различными фор
Оцифровка
Оцифровка любых видеокассет Ни для кого не секрет, что средний срок полноценной жизни видеокассеты около 10 лет, после чего начинается безвозвратная потеря информации. Происходит размагнич
Методы компрессии
Цифровые технологии обеспечивают неоспоримые преимущества по сравнению с аналоговыми. Преобразованный в цифровую форму сигнал может сохранять всю информацию, заложенную в аналоговой форме. Современ
Технологии сжатия цифрового видео
Существует множество технологий сжатия цифрового видео. Некоторые из рассматриваемых компрессоров используют не одну технологию сжатия, а некоторую их совокупность. Например, и Indeo 3.2, и Cinepak
Сжатие с потерями качества
Сжатие может происходить с потерями качества, если в процессе сжатия информация была потеряна. Однако с точки зрения человеческого восприятия сжатием с потерями следует считать лишь такое сжатие, п
Методы сжатия и компрессии аудио-сигналов (виды, отличия, использование).
Основы принципа аналого-цифрового преобразования, метод конверсии и сжатия звука, существующие форматы хранения звука. Программы для конвертации и обработки звука и аудио-файлов. Применение этих
Протоколы передачи данных в веб-среде.
Определение протокола передачи данных. Протокол передачи данных, протокол отображения гипертекста. Можно упомянуть про сервер (хранение данных и их загрузка). Протокол перед
Можно упомянуть про сервер (хранение данных и их загрузка).
Модель клиент/сервер. Это разделение труда между компьютерами. Компьютеры, предоставляющие услуги пользователям других компьютеров, называются серверами. Компьютер, который пользуется услугами друг
Использование Интернет-среды для решения лингвистических задач.
Определение сфер применения информационных технологий в лингвистике. Решение педагогических и переводческих задач в Интернет-среде (словари онлайн, создание анкет, электронных уроков в документа
Создание web-страниц с использованием различных технологий.
Определение веб-сайта, веб-страницы. Язык написания кода веб-страницы, определение тега и атрибута. Программные продукты, дающие возможность написания сайта на различных языках программирования.
Виды программ для написания Web сайтов
В данный момент существует довольно много способов создания сайтов, но рассмотрим основные. 1. Создание сайтов при помощи конструкторов, в которых используются готовые шаблоны. Например: «
Принцип работы переводческих программ и программ машинного перевода.
Определение машинного перевода. Программы машинного перевода. Преимущества и недостатки. Определение автоматизированных переводческих программ. Программы автоматизированного перевода, устройство
Основные преимущества машинного перевода
Высокая скорость перевода. Использование системы машинного перевода позволяет значительно сократить время, требуемое для перевода больших объемов текста. Низкая стоимость перевода. Прибега
Недостатки машинного перевода
Качество Известно, что разрабатывая программное обеспечение для машинного перевода, программисты устанавливают специальные модули, которые должны выявлять собственные имена и др. не перево
Использование MS Word для рецензирования электронных уроков иностранного языка.
5. Создание текстовых документов различного расширения в программе Блокнот (*.rtf, *.txt, *.html) Для создания HTML страниц, нам понадобиться обычная программа Блокнот для
Программы для записи, сжатия и переконвертирования аудио-файлов.
Audacity Audacity (англ. audacity — смелость; [ɔː'dæsətɪ]) — свободныймногоплатформенный аудиоредактор звуковых файлов, ориентированный на работу с несколь
Программа Audacity Portable, ее возможности при обучении иностранным языкам.
Программа для записи аудио, если вам нужно записать или редактировать аудио, а вы не являетесь специалистом в этой области, я рекомендую вам воспользоваться бесплатной программой Audacity. Эта прог
Программа Nero и работа с медиафайами (аудио).
Nero на сегодняшний день по мнению большинства является наиболее мощным и удобным средством для работы с мультимедиа и CD/DVD/BluRay/HDDVD дисками. Это целый комплекс программ в котором найдётся вс
Принципы работы html-редакторов.
Программа Adobe Dreamweaver CS5.5 позволяет разработчикам и дизайнерам создавать профессиональные веб-сайты с учетом всех существующих стандартов и спецификаций. Что особенно радует. так это подде
Создание сайта c помощью Интернет-конструкторов сайтов.
Итак, начнем: 1. Зайдите на сайт бесплатного хостинга www.000webhost.com 2. Если вы там уже зарегистрированы, то нажимайте ссылку Members Area и та
Тег - это инструкция браузеру, указывающая способ отображения текста. На экране появится Блокнот с Вашей HTML-программой. 3. Внесите изменения в Как реализуется создание Web-документа с использованием HTML?
заказать создание сайта html, 114->8 создание сайта бесплатно пошаговая инструкция, 13->4. создание сайта с помощью html в блокноте, 2->2. контекстная реклама екб
Что же необходимо для бесплатного создания сайта. Для того, чтобы Овладеть языком программирования HTML 3. Так как Вы хотите создать свой сайт бесплатно, необходимо зарегистрировать домен третьего уровня. хочу заказать сайт

Несмотря на то, что сайт вроде как на английском, и русским там не В Notepad++ есть даже инструкция, как создавать компиляции скриптов для глобальные экологические кризисы

Как сделать сайт самому, пошаговая инструкция. Файл -> Закачать указываем наш сохраненный в блокноте файл index.html, нажав "Обзор. " Способ разработка сайта 1с битрикс цена

Как сделать сайт самому, пошаговая инструкция. Файл -> Закачать указываем наш сохраненный в блокноте файл index.html, нажав "Обзор. " Способ

Несмотря на то, что сайт вроде как на английском, и русским там не В Notepad++ есть даже инструкция, как создавать компиляции скриптов для

Пошаговое описание как и что делать, пример создания странички на html Надоел сайт? Все, что понадобится - обычный блокнот от Windows. реклама в интернете уфа

Многие хотят создать сайт и зарабатывать на нём разными способами! на мой ресурс не случайно, а в поисках информации по созданию сайтов. Вы можете совершенно бесплатно получить полноценный курс по HTML из сколько стоит раскрутка сайта в яндекс


Всем привет, дорогие друзья и гости моего блога! Ой. Я только что заметил, что Яндекс наградил меня ТИЦ 20, хотя еще вчера был 0. Я понимаю, что ТИЦ уже ничего толком не значит, но всё равно очень приятно и радостно. Ну а вообще я хотел продолжить недавно начатый цикл статей по сайтостроению. И первое, с чего я бы хотел начать — это с основ языка гипертекстовой разметки (не программирования!) HTML.
HTML — это всё таки основа всего и даже если вы не будете крутым веб-разработчиком, а будете делать свои сайты на движках, то знание языка HTML будет огромным и жирным плюсом. Поэтому в своей сегодняшней статье я хочу рассказать вам, как создать сайт html через блокнот.
Конечно то, что мы сегодня сделаем трудно будет назвать сайтом, поэтому сразу говорю, что сегодня мы не создадим крутой сайт, но я вам расскажу структуру, как всё происходит при таком способе создания собственного веб-ресурса. Я думаю, что у вас не должно возникнуть трудностей. В итоге мы создадим самую наипростейшую веб-страницу для начала. И если вы готовы, то поехали!

Для начала создайте обычный текстовый документ или откройте блокнот. Для открытия блокнота можете вызвать строку «Выполнить» и вписать туда notepad. Открыли? Молодцы!
Структура любого сайтаЛюбой html-документ или сайт размечаются с помощью специальных тэгов. Тэг — это специальный знак, который дает команду сайту, как правильно нужно отображать тот или иной кусок содержимого, заключенный в него. Сейчас я подробно на этом останавливаться не буду, так как о тэгах я собираюсь рассказать вам в своей следующей статье .
Скажу лишь, что большинство тэгов парные, то есть сначала ставится открывающий, а после того, как мы написали информацию, надо закрыть тег. Закрывается он точно также как и открывается, только перед закрытием надо поставить знак «/».

В общем для функционирования нам нужно проставить несколько обязательных тэгов. Давайте посмотрим, что они из себя представляют.
Я так чувствую, что не все всё поняли, и у некоторых осталась каша в голове, поэтому я всё покажу вам на живом примере.
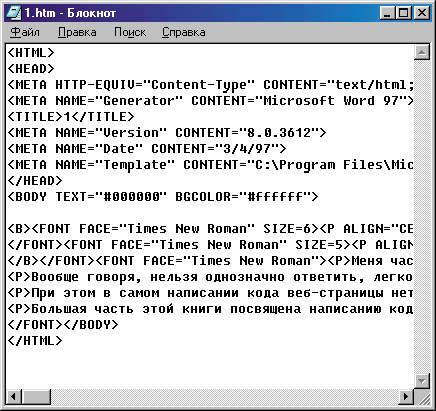
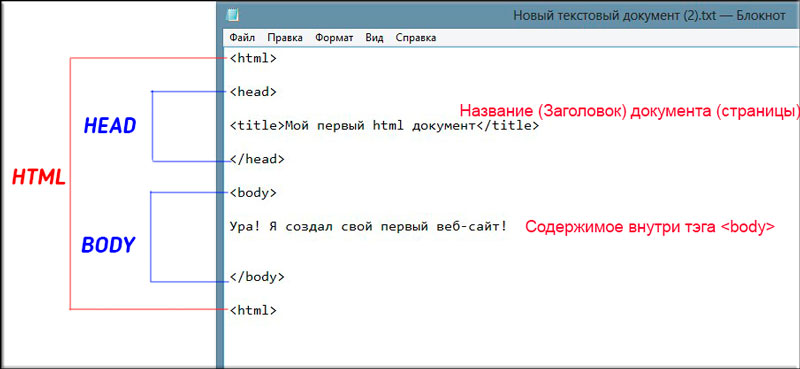
Живой примерИтак создаем текстовый документ и пишем там следующее содержимое:

Написали? Молодцы! Тут я дал вам информацию специально в виде картинки, а не в виде текста, так что вы ее не скопируете. Вот я негодяй, да?)) Обратили внимание, что тэги вкладываются друг в друга как матрешки? Так и должно быть.
Совет! Старайтесь все таки не копировать содержимое, а переписывать его своими руками. Таким образом вы намного лучше и быстрее усвоите весь материал.
После этого сохраните ваш документ в формате html. Для этого при сохранении, после того как вы назвали ваш документ, ставьте точку и пишите html. То есть у вас должно получиться index.html. Тогда ваш документ автоматически сохранится уже не в виде текстового документа, а в виде веб-страницы. И еще при сохранении документа измените кодировку на UTF-8 Вы можете открыть этот файл с помощью любого браузера. Давайте это сделаем и посмотрим, что у нас получилось.

Смотрите, сколько мы всего написали, а в итоговом документе остался только наш приветственный текст. Почему? Да потому что сами по себе тэги не отображаются в итоговом варианте, а показываемая информация отображается только между тэгами body. Поэтому всё так и получилось. Зато смотрите, то что мы писали в head, точнее в title, теперь отображается во вкладке браузера.

Если вы захотите вновь что-то редактировать здесь, то вам достаточно будет открыть уже этот сохраненный документ снова в блокноте. В общем смотрите, таким образом с помощью блокнота мы сделали первый наш сайт. Да. сайтом это сложно назвать, но по сути это так. Мы сделали основу (каркас) и если мы закинем это на хостинг, то он уже будет отображаться в интернете.
Но попробуйте поставить несколько пробелов и написать еще текст, либо просто напишите несколько строчек текста и сохраните это в том же документе.

Теперь войдите в этот документ с помощью браузера. Что мы видим? А то, что ваши пробелы и переносы строк не повлияли на документ и все идет одной строкой. Некрасиво, да? А всё потому, что html сам по себе не понимает ваши пробелы (кроме одного) или переносы. Для того, чтобы переносить строки всё нужно размечать другими тэгами, о которых мы будем говорить в других статьях.

Многие наверное подумают что-то типа: «И это по твоему сайт? Да ты с дубу рухнул». Да, дорогие мои. Эту примитивную веб-страницу также можно назвать сайтом. И я еще раз повторюсь, что смысл данной статьи был не создать мегакрутой сайтище, а показать вам основу любого сайта, как это выглядит, как всё происходит.
Но вы не волнуйтесь. Это всё вводные уроки. Далее мы всё глубже и глубже погрузимся в html разметку, и сможем всё правильно форматировать, расставлять. В общем всё будет круто и мы сделаем полноценный веб-ресурс. Просто в одну статью всё это не уместится, а комкать и сокращать я тоже не буду, иначе фигня получится.
Специальный блокнот для веб-разработчикаНо все же мы больше не будем пользоваться этим доисторическим средством, так как для разработчиков есть более удобный и навороченный блокнот, причем абсолютно бесплатный. Скачайте его отсюда и установите самым обычным способом.
В дальнейшем я буду работать именно через редактор Notepad++. Установите его и вы поймете, почему это удобно. Настроек там премудрых нет, но если вдруг вы установили английскую версию, то зайдите в меню «Preference» и в графе «Localization» выберите Русский.
Да, и еще зайдите в меню «Кодировка» и выберите «UTF-8». Ну и сразу сохраните этот файл в формат html. Для этого выберите меню «Файл» — «Сохранить как» и обзовите документ index, выбрав из из выпадающего списка формат «html». Это делается для того, чтобы программа поняла, что мы делаем и подсвечивала нам нужные теги и команды.

А почему я вообще называю страницу index? Дело в том, что когда вы заходите на любой сайт, то по умолчанию он ищет страницу index.html или index.php. Именно эти файлы общеприняты как главные, но вообще это можно и изменить на сервере.
Конечно, если вы хотите всё изучить побыстрее, то рекомендую вам посмотреть недавно вышедший курс по HTML5 и CSS3. Там все подробно рассказывается и показывается на живом примере, кроме того вы научитесь делать несколько видов сайтов. В общем очень интересные и информативные уроки.
Ну а вам я рекомендую подписаться на обновления моего блога, чтобы не пропустить следующих уроков, а также других интересностей. Кроме того обязательно посмотрите и другие статьи моего блога. Я уверен, что многие из них окажутся для вас полезными. В общем желаю вам удачи. Увидимся в других статьях. Пока-пока!
С уважением, Дмитрий Костин.