










Категория: Руководства
В одной из статей мы рассказывали, какие показатели веб-аналитики говорят о достижении KPI. Теперь разберём, как быстро и просто настроить такую систему с помощью Google Tag Manager. Дадим инструкции для установки и покажем пример из проекта
Что такое Google Tag Manager (GTM)
GTM — бесплатный инструмент, который сокращает время на подключение веб-аналитики Яндекс.Метрики и Google Analytics. Решает задачи по отслеживанию целей на сайте или мобильном приложении. Особенность сервиса — простота работы. Чтобы настроить сбор данных, нужно установить один скрипт в код сайта.
10 преимуществ GTM
1. Позволяет настроить не только Яндекс.Метрику и Google Analytics. Сервис работает с разными системами сбора данных, например, DoubleClick, AdRoll, Kiss Metrics и другие.
2. Простой и удобный в работе. Сервис требует от пользователя минимум информации — большая часть функций автоматизирована, а настройка основных скриптов состоит из 2-3 шагов. Также помогает быстро менять настройки аналитики.
3. Экономит время специалистов. Обычно, чтобы настроить счётчик на сайте, нужно изменить код. Для этого составить ТЗ разработчику или подрядчику. Каждое новое звено в цепочке — это дополнительные затраты времени. Даже мелкие корректировки раздувают задачу на несколько дней.
4. Часто сервис влияет на стоимость услуг подрядчика, потому что специалист тратит меньше времени на задачу. Нам удалось сократить времязатраты от 2 до 4 часов, используя GTM. Это позволяет экономить бюджет клиента на сумму от 3 000 руб. и выше.
5. Удобная и понятная структура сервиса. В инструменте используется единый контейнер, в котором собраны все необходимые скрипты. Поэтому отпадает необходимость устанавливать в код сайта несколько счётчиков. Достаточно одного от GTM.
6. Даёт возможность управлять несколькими аккаунтами. Полезно, когда у дилерского центра в рамках одной компании существуют автосалоны разных брендов.
7. Предоставляет гостевой доступ, чтобы показать настройки без возможности их изменить.
8. Собирает данные с сайтов и мобильных приложений: один сервис собирает данные для аналитики с разных источников.
9. Сохраняет предыдущие версии настроек и позволяет к ним вернуться при необходимости. Поэтому исправлять ошибки можно быстро и не так болезненно.
10. Не влияет на работу страницы и её элементов, если корректно установить.
Краткая инструкция по базовой настройке
Минимальный набор скриптов для сайта — это веб-аналитика Яндекс.Метрики и Google Analytics, их и будем настраивать.
1 шаг. Вход в аккаунт.
Чтобы войти в аккаунт на сайте GTM. нужно зарегистрироваться в Google. Если вы пользуетесь сервисами Google, то введите адрес почты и пароль.
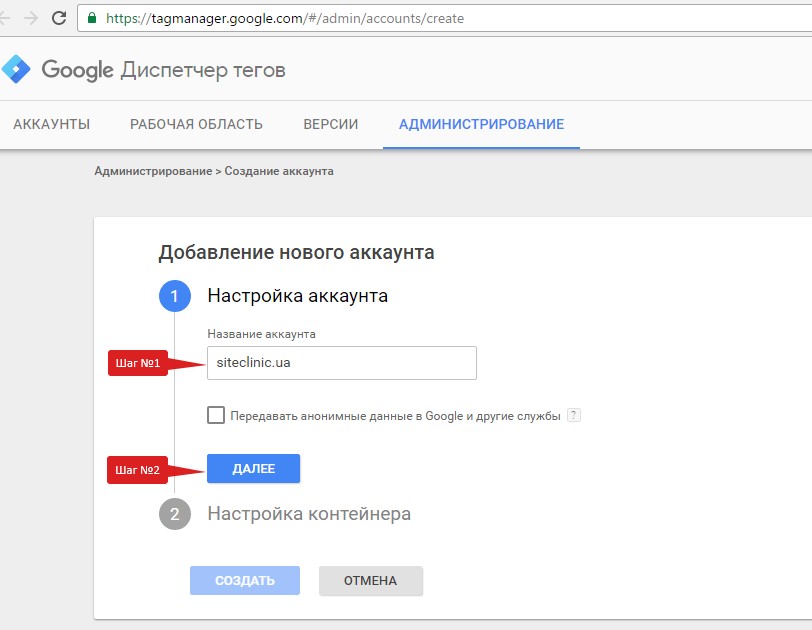
2 шаг. Создание аккаунта.
Откройте вкладку «Администрирование» и напишите название аккаунта.

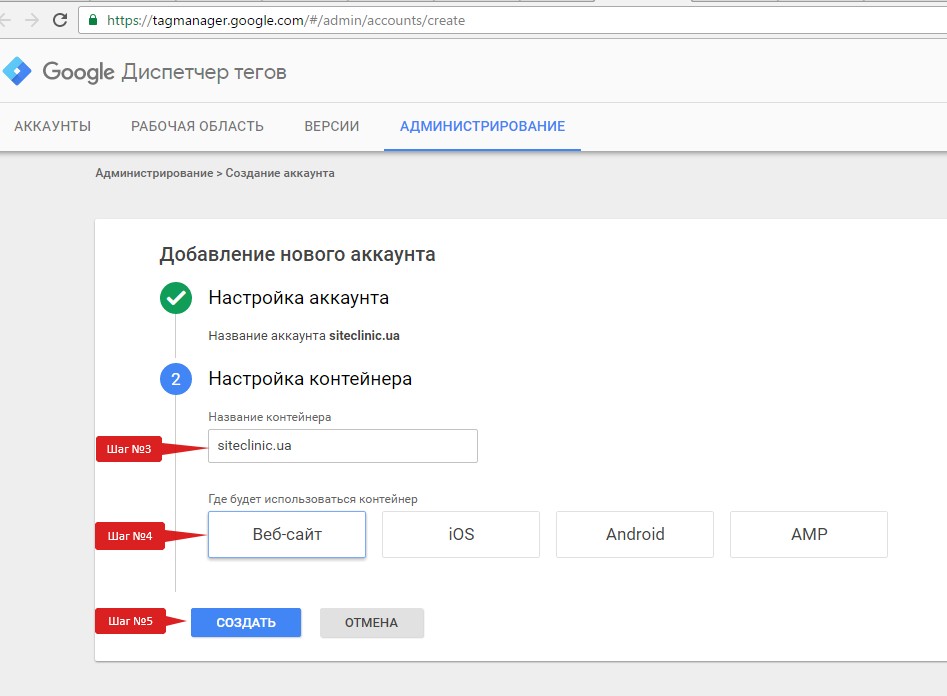
Заполните данные о сайте и системах, на которых будет использоваться контейнер:

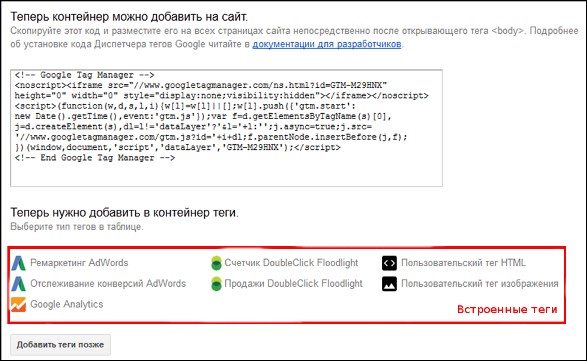
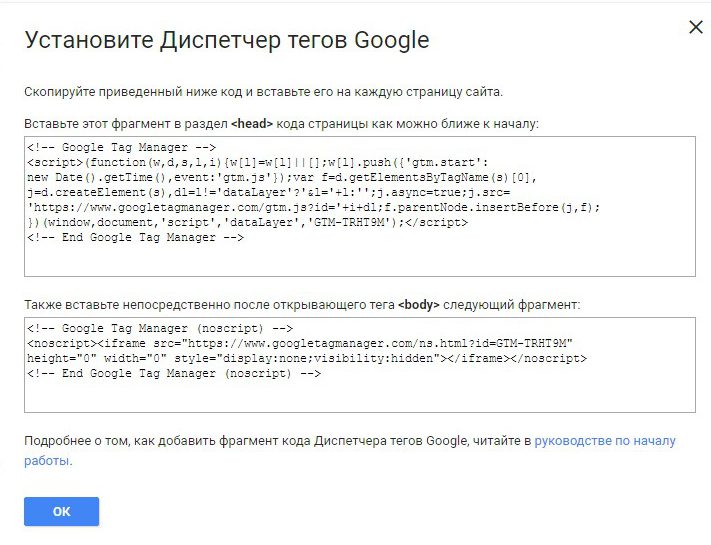
Отлично, вы создали аккаунт и получили код контейнера, который и нужно установить на сайт.

Обратите внимание: размещать код нужно после открывающего тега.
3 шаг. Заполнить контейнер.
Откройте вкладку «Администрирование» и напишите название аккаунта.
После регистрации аккаунта и размещения кода на сайте, можно наполнить контейнер скриптами: разместить коды Яндекс.Метрики и Google Analytics. Для этого используют теги (поэтому у сервиса такое название — «Диспетчер тегов»). Создание и управление тегами является основой инструмента.
Чтобы создать теги, перейдите в раздел «Контейнер» и выберите в меню пункт «Теги».

Если нужно создать тег Google Analytics, то нажмите на кнопку «Создать» и заполните данные по новому тегу. Сначала дайте имя тегу (1), которое будет понятным для вас. Затем выберите продукт, в нашем случае это Google Analytics (2).

После у тега сохраняется название (в примере «Тест GA») и возможность настроить выбранный продукт.

В пункте 3 («Настройка тега») введите номер идентификатора (он же номер счетчика) из Google Analytics:

На следующем шаге задайте условия активации и завершите создание тега:

Отлично, вы создали первый тег. Теперь сделаем то же для Яндекс.Метрики. Процесс немного отличается. На первом этапе, при выборе продукта, в автоматических шаблонах Яндекс.Метрики нет, выберите «Пользовательский тег»:

Зайдите в Яндекс.Метрику и в меню слева выберите раздел «Настройки». Затем перейдите на вкладку «Код счётчика» и полностью скопируйте код.

Вернитесь в GTM и вставьте скопированный код:

Условия активации аккаунта такие же, как в Google Analytics.
Важно не забывать, что после изменений в настройках GTM необходимо опубликовать их на сайте:

Пример из практики
После изучения GTM и понимания его работы можно решать более сложные задачи. Рассмотрим пример из проекта для нашего клиента — официального дилера Hyundai в Санкт-Петербурге. Мы вели рекламную компанию с основой на стратегию, которая предполагала смену посадочных страниц 2-4 раза в месяц. В качестве KPI использовали обращения в автосалон, в том числе интернет-заявки.
Перед нами стояла задача: оптимизировать настройку аналитики, учитывая регулярную смену посадочных страниц, отслеживать не просто клик по кнопке, а собирать данные об отправленной информации через форму заявки.

Основная сложность: когда пользователь отправлял заявку, система не переводила его на страницу, которая подтверждает действие: «Спасибо за обращение. ». Если человек перешёл на такую страницу, то он совершил целевое действие. Это позволяет измерять эффективность. Стандартная настройка целей не позволяла решить задачу, поэтому мы установили GTM.
С помощью специальной конструкции dataLayer.push() с обязательным параметром «event» мы добавили определенный фрагмент кода в функцию, которая отвечает за выполнение нужного действия на сайте. Так нам удалось собирать данные по форме.
Когда мы создавали новые страницы, то сразу ставили код GTM, чтобы не настраивать счётчики для каждой посадочной. Так мы настроили сбор данных аналитики и использовали один алгоритм на нескольких однотипных страницах.
Так же, как и для любой другой CMS, установка Google Tag Manager для WordPress, практически не требует никаких специальных знаний. Нюанс в том, что установку можно провести, как минимум, двумя способами, каждый из которых имеет свои плюсы и минусы.
В этой статье представлено детальное описание процесса установки Google Tag Manager для WordPress как с помощью ручного внедрения кода контейнера, так и с помощью плагина.
Сразу стоит отметить, что в сети есть множество готовых инструкций, детально описывающих процесс. Они доступны как на английском (в том числе и видео ), так и на русском языках. Поэтому основная часть этой статьи посвящена не столько самому процессу установки, сколько важным, на мой взгляд, мелочам, которым стоит уделить внимание при использовании каждого из двух методов.
Код контейнераПеред тем, как приступать к установке, необходимо получить код контейнера GTM .
После выбора этого пункта нажимаем кнопку СОХРАНИТЬ ИЗМЕНЕНИЯ. Затем открываем РЕДАКТОР. выбираем файл header.php и внедряем туда код так, как это показано ниже:

Этот вариант был добавлен относительно недавно и на момент написания этой статьи находится на тестировании. Плюс в том, что вам не придется менять исходный код сайта, достаточно лишь указать идентификатор. Вот комментарии самого автора плагина о том, как это работает:
In that case the plugin hooks into the body_class WordPress filter and alters the class list so that it can inject a closing > character, the GTM container code and a half closed, invisible <span> tag. That way the container code will be placed just after the opening body tag without modifying your theme however this only works if there aren't any other attributes in the body tag. This, not all themes are compatible with this option.
То есть, с помощью хука плагин вставляет код контейнера GTM сразу после атрибута class открывающего тэга <body>. игнорируя все другие атрибуты. если таковые имеются. Таким образом, перед тем, как использовать этот метод, убедитесь, что class присутствует в тэге <body> и является последним в списке атрибутов.
ВАЖНО: какой бы вариант вы не выбрали, не забудьте сохранить изменения для того, чтобы они вступили в силу.
На этом процесс установки Google Tag Manager для WordPress с помощью плагина можно считать завершенным. Рекомендую тщательно ознакомиться с расположенными на каждой из вкладок настройками. Детальная информация о том, как использовать их для получения данных об аудитории сайта и поведении пользователей, представлена в этой статье .
Давайте рассмотрим плюсы и минусы такого способа установки.
Плагин, написанный Thomas Gieger, содержит множество дополнительных опций, с помощью которых вы сможете настроить отслеживание таких событий, как взаимодействие пользователей с полями форм, отправка самих форм, скачивание файлов, просмотр записей в определенных рубриках и другие события. Подробнее здесь .
В случае, если плагин был установлен некорректно и/или в ходе его настройки были допущены ошибки, диспетчер тэгов может передавать в систему веб-аналитики недостоверные данные или же перестать работать вовсе.
Поэтому после установки необходимо сразу убедиться, что диспетчер тегов работает правильно. Для этого можно воспользоваться Tag Assistant, GTM Debug Mode. а также другими доступными способами .
Внедрение GTM напрямую в код сайтаУстановить Google Tag Manager для WordPress можно также с помощью внедрения сниппета напрямую в код сайта. Для этого необходимо вставить полученный при регистрации аккаунта GTM сниппет сразу после открывающего тэга <body>. который обычно находится в header.php (cм. ниже).

Не забудьте сохранить изменения. Стоит отметить, что разместить сниппет GTM можно также и в секции <head></head> (как это сделать корректно, см. здесь ). На этом установка GTM для WordPress завершена.
Этот способ отнимает меньше времени, а корректность работы GTM не зависит от стороннего плагина и его настроек.
Вам придется самостоятельно настраивать отслеживание событий (отправка форм, взаимодействие с контентом сайта и т.д.). Тем, кто только недавно начал использовать GTM и не имеет навыки работы с HTML, jQuery/Javascript, возможно, стоит использовать плагин.
Какой бы способ установки GTM для WordPress вы не выбрали, вам придется менять исходный код вашего сайта (кроме опции Codeless Injection). Поэтому будьте внимательны и перед тем, как вносить любые изменения, сохраняйте исходный код. Также рекомендую сразу после установки проверить корректность работы GTM. Это поможет избежать многих ошибок при работе с диспетчером тэгов в будущем.





Предлагаю вашему внимание полное руководство по переменным в Google Tag Manager.
В вашем распоряжении несколько “предустановленных” или встроенных переменных, а также большие возможности по созданию своих собственных. Разбирать встроенные переменные мы не будем, поскольку из их названия следует, какие значения они возвращают, проблем в их использовании возникнуть не должно.
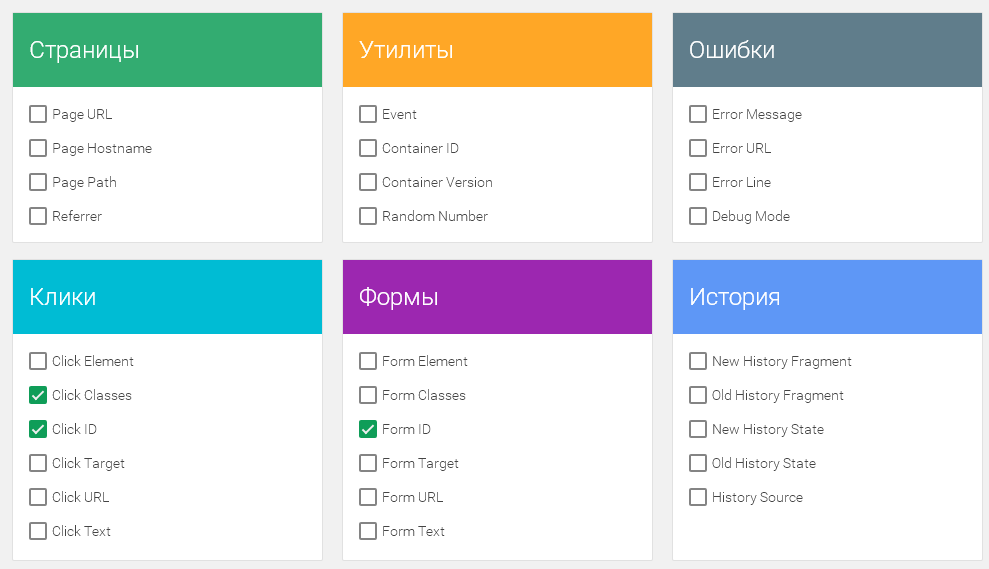
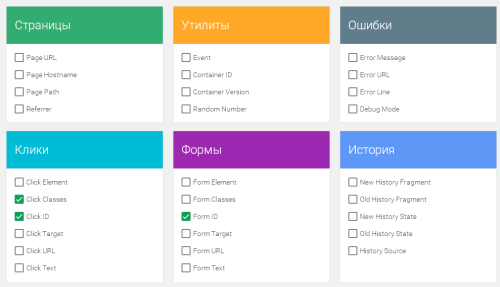
Доступ ко всем имеющимся переменным осуществляется из соответствующего пункта меню в левой части страницы. Выбрав его отображается страница со всеми доступными переменными:

Список переменных в Google Tag Manager
Обратите внимание, что в новой версии при указании значения параметра в настройках тега, в выпадающем списке будут только те встроенные переменные, которые отмечены чекбоксом в списке всех переменных.

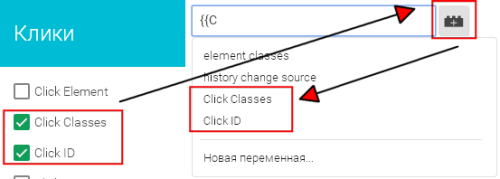
Выбор отмеченных переменных
Как мне кажется, это достаточно удобно, поскольку многие из встроенных переменных Google Tag Manager используются редко.
Для того, чтобы созданные вами переменные были доступны ничего делать не нужно, они доступны для использования сразу после создания.
Создать переменную можно несколькими способами. Перейдя к списку переменных и нажав на кнопку Создать :

Создание переменной в Google Tag Manager
Или в выпадающем списке доступных переменных (см. скриншот выше) выбрав пункт Новая переменная…
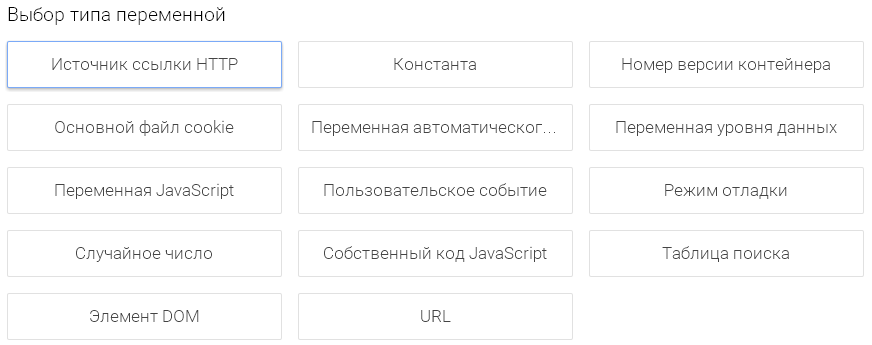
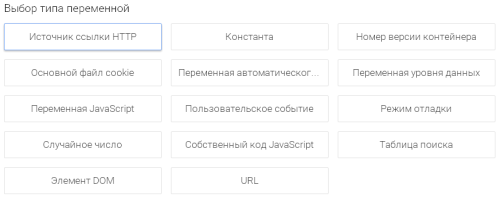
Давайте посмотрим какие типы переменных мы можем создать самостоятельно:

Типы переменных доступных в Google Tag Manager
Нам доступно 14 типов переменных! Для тех, кто ранее не работал в Google Tag Manager, такое количество может показаться пугающим, но сейчас мы разберемся с ними, чтобы они стали нашими помощниками.
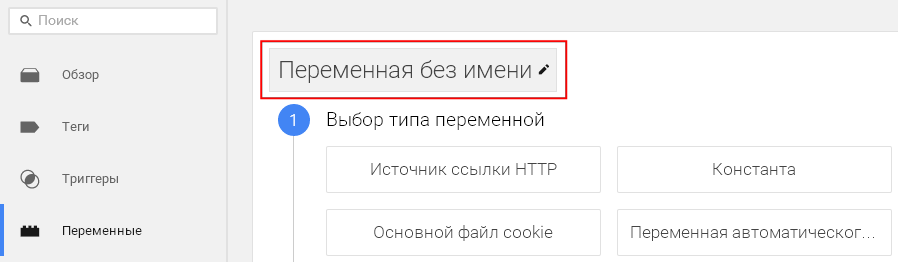
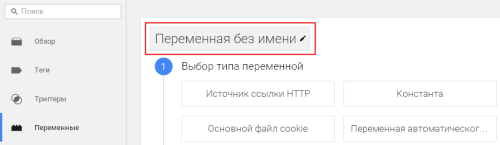
Начнем с того, что при создании переменной нужно указать ее имя. Выполнить это можно нажав левой кнопкой мыши на пространстве обозначенном красным прямоугольником на изображении ниже:

Именование переменной в Google Tag Manager
После чего введите желаемое имя переменной. Мой совет – используйте латинские символы в именах переменных, поскольку впоследствии некоторые из переменных могут понадобится вам в пользовательских HTML тегах или при создании других переменных. Переходим к рассмотрению типов переменных.
Тип “Источник ссылки HTTP”
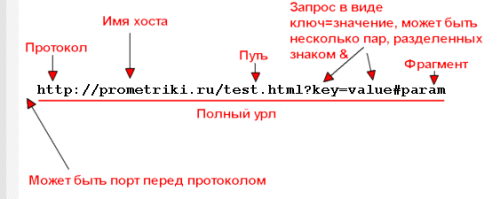
Если на ваш сайт ведет ссылка с другого сайта, то при посещении вашего сайта доступна информация о том, с какой страницы этого сайта к вам пришел посетитель. При переходе внутри сайта, от страницы к странице, на каждой следующей странице доступна информация, с какой страницы вашего сайта на нее перешел пользователь. Для доступа к такой информации и используется переменная типа Источник ссылки HTML .
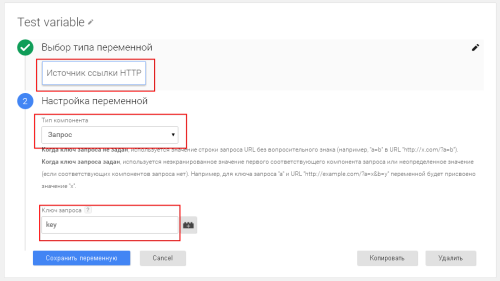
Необходимо дополнительно задать Тип компонента. Разберем на примере:

Все предельно просто, требует пояснения только тип Запрос. если указать Ключ запроса. то переменная получит значение параметра, имя которого указано как ключ запроса .

Пример переменной типа Источник ссылки HTTP
Для примера выше, если мы укажем ключом запроса key. то созданная переменная типа Запрос будет иметь значение value .
Аналогом такого типа переменной является созданный мной макрос, про который описано в этом материале .
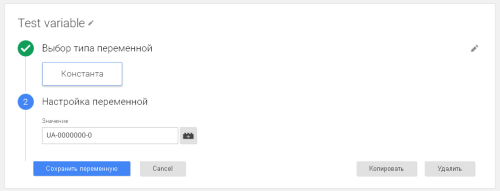
Будет постоянно принимать значение указанное в поле Значение :

Тип переменной Константа
Используйте этот тип переменной для указания номера счетчика Google Analytics, индекса пользовательского параметра при настройке Google Analytics и т.п.
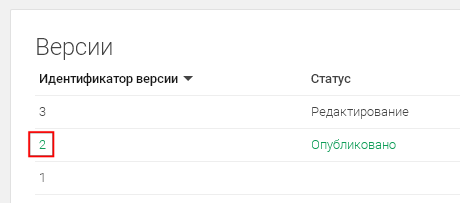
Тип Номер версии контейнера
Пояснения излишни, вернет номер текущей версии контейнера:

Для чего может быть использована такая информация? Вероятно для построения логики работы исходя из номера версии.
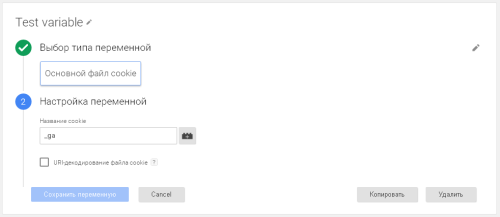
Тип Основной файл Cookie
Служит для чтения значения из cookie. которые доступны для текущего сайта:

Основной файл Cookie
Дополнительную информацию о работе с cookie в Google Tag Manager вы можете найти в соответствующем материале.
Тип Переменная автоматического события
С ее помощью могут быть созданы переменные, которые в первой версии Google Tag Manager имели в своих именах element. Во второй версии Google Tag Manager 2.0 имеется возможность в этом типе переменной указать параметры, связанные с состоянием истории в браузере.
Выбирая различные типы переменной на втором шаге, в настройке переменной, вы увидите подсказки, которые позволяют понять, какие значения будут возвращены соответствующей переменной.
Тип Переменная уровня данных
Один из наиболее часто используемых типов переменных, создаваемых пользователями Google Tag Manager. Служит для работы с данными переданными из уровня данных.
Например, используя уровень данных (dataLayer) вы передали пару key:value с помощью конструкции:
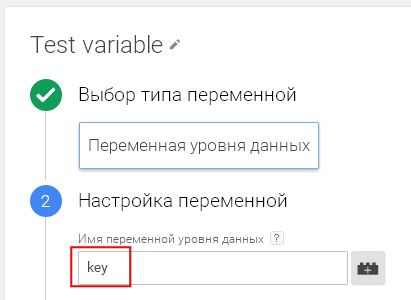
Чтобы данные стали доступны в Google Tag Manager создается пользовательская переменная типа Переменная уровня данных. в поле Имя переменной уровня данных указывается key :

Переменная уровня данных
После всех описанных действий переменная в Google Tag Manager с именем key примет значение равное value .
Сегодня мы рассмотрели с вами первые шесть типов пользовательских переменных в Google Tag Manager, а также изучили принцип работы с переменными по умолчанию и механизм создания пользовательских переменных.
В следующей публикаци и рассмотрим еще восемь типов пользовательских переменных.
Хотите узнать первым о новой публикации? Подпишитесь на рассылку с помощью формы расположенной ниже.
Кейсы и инструкции по настройке в вашем ящике. Подпишитесь сейчас!
Комментарий к “ Полное руководство по переменным Google Tag Manager (часть 1) ”Добрый день, Иван.
Подскажите.
Если уровень данных передается таким способом:
Как мне передать в GTM значение переменной model.
Пробовал создать переменную уровня данных и прописывал имя pageSubCategory.model, но получал значение – undefined.

Google Tag Manager — это сервис, который позволяет добавлять на сайт различные скрипты и при этом не вмешиваться в программный код сайта, не привлекать программистов, и соответственно, экономить время и деньги. Сегодня мы расскажем, как им пользоваться, что нужно знать перед работой.
Здесь мы опишем те понятия, которые необходимо знать тем, кто ищет, как настроить google tag manager, а именно:

Благодаря Google Tag Manager становится возможным:
На скриншоте вы можете видеть те компании, которые с успехом используют этот сервис для своего бизнеса. Об этом сообщается на официальном сайте системы, где можно увидеть и другие бренды.

Теперь перейдем непосредственно к тому, как выполняется установка google tag manager. Пишем по пунктам.
Когда настройка Google Tag Manager завершена, остается добавить код отслеживания в сервисы Analytics и AdWords, если вы ими пользуетесь, и переходить к следующему этапу — подготовке.
ПодготовкаИтак, прежде чем начнется работа в Google Tag Manager, мы рекомендуем обратить внимание на несколько моментов.
Количество аккаунтовПрежде всего нужно определиться с количеством аккаунтов. Лучше настраивать только один аккаунт, и делать это должна фирма – владелец сайта, где будет проводиться работа с тегами. То есть если компания поручила управление тегами стороннему агентству, то создавать аккаунт нужно именно на заказчика, и зарегистрировать там исполнителя.
Также агентство может управлять аккаунтом Google Tag Manager через собственный аккаунт, если клиент добавил их профиль в свой. Кроме того, есть функция разделения управления на нескольких модераторов, которые будут иметь разные права доступа.
Мобильные приложенияЕсли вы разрабатываете мобильные приложения, тогда для каждого из них необходимо настраивать отдельный контейнер с тегами (у версий, которые отличаются незначительно, может использовать один контейнер).
Количество доменовОт того, сколькими доменами управляет один пользователь Google Tag Manager, зависит подготовка к работе. Если доменов несколько, то каждому из них положен свой контейнер тегов. Хотя также как и с мобильными приложениями, если несколько доменов сделаны по одному принципу и набор тегов одинаковый, можно создать общий контейнер.
Итак, в целом относительно контейнеров:
Перед началом работы рекомендуется собрать все данные о тегах веб-ресурса и их хранилищах, а затем продумать, для какой информации нужно задать дополнительные коды и где вставлять google tag manager-теги.
В целом по тегам мы можем дать следующие рекомендации:
Упрощенно google tag manager руководство выглядит так:
Для новичков работа с Google Tag Manager может показаться сложной, на самом деле Google довольно подробно описывает весь процесс на сайте поддержки пользователей, и в процессе установки самого сервиса также предлагается много подсказок. Не бойтесь пользоваться новыми полезными программами!
Высоких вам конверсий!
31 декабрь 2015
LPgenerator — профессиональная Landing Page платформа для увеличения продаж вашего бизнеса
Данный сайт построен на передовых, современных технологиях и не поддерживает Internet Explorer 6-ой и 7-ой версии.
Настоятельно Вам рекомендуем выбрать и установить любой из современных браузеров. Это бесплатно и займет всего несколько минут.