










Категория: Бланки/Образцы
Ситуация — вы подготовили проект, цели и задачи, деньги на реализацию, и есть исполнитель, который должен все сделать. Вы как заказчик объясняете это исполнителю — ведь иначе он не поймет, что именно вам нужно. В этом помогает техническое задание на создание сайта — документ, в который вносится информация по проекту.
Итак, ТЗ на разработку сайта нужно, чтобы:
Только совместная кропотливая работа способна дать хорошие результаты — ни один, даже самый грамотный и опытный разработчик не знает ваш проект так, как знаете его вы. Тем более, он не в курсе, что именно вы хотите получить в итоге (а пожелания заказчиков в рамках аналогичных проектов часто очень сильно различаются). Техническое задание на разработку сайта позволяет сторонам договариваться, обозначает ключевые моменты и является главным вектором в работе исполнителя. Но учтите, что грамотный разработчик должен использовать его как основу, а не слепо следовать указаниям — ведь, возможно, в каких-то моментах он разбирается немного лучше вас.
 Суть технического задания
Суть технического задания
Если вы планируете заказывать создание сайта техническое задание должно быть оформлено строго по форме — обычно все компании (и «КайКом» не исключение) сами предлагают клиенту заполнить бланк. Ваша задача — донести суть проекта разработчика так, как ее видите вы. Делать это можно в свободной форме или строго по плану — как вам удобнее (посмотрите пример ТЗ на разработку сайта ). Что касается объема, то чем больше страниц — тем больше информации, и это плюс.
Техзадание на разработку сайта содержит следующие сведения:
Если вам неясно, как его составлять, посмотрите любой пример технического задания на разработку сайта. Строгие требования к заказчику в этом отношении не предъявляются, но сделать все правильно — только в ваших интересах.
Разработку проектов под ключ в Москве осуществляет студия «КайКом». Если вы хотите доверить реализацию своей задумки профессионалам, составляйте ТЗ на создание сайта и отправляйте запрос.
Разработка технического задания на создание сайта – это как разработка проектной документации в строительстве. ТЗ фиксирует требования к функционалу сайта, к атрибутам дизайна, ограничениям, программным интерфейсам, платформе и алгоритмам.
Кроме технического задания вы получаете.Сроки: от 5 дней
Стоимость разработки технического задания- Подходит для небольших и типовых проектов
- Консультация бизнес-аналитика с проектной командой Заказчика (2 часа)
- Описание функциональных элементов и шаблонных страниц прототипа
- До 10 шаблонных страниц и форм
- Подходит для типовых и средней сложности проектов
- Консультация бизнес-аналитика с проектной командой Заказчика (6 часов)
- Описание функциональных элементов и шаблонных страниц прототипа
- До 30 шаблонных страниц и форм
- Работа над необычным проектом, который требует максимального погружения в разработку и понимание идеи
- Консультация бизнес-аналитика с проектной командой Заказчика (12 часов)
- Описание функциональных элементов и шаблонных страниц прототипа
- До 60 шаблонных страниц и форм
Цели создания ТЗ на разработку сайта— определить, какие задачи должен решать сайт, каким способом и для кого;
— структурировать разделы и контент, ранжировать весь необходимый функционал;
— прояснить все инструменты для решения поставленных задач и привести их в соответствие с маркетинговыми задачами и дизайном;
— проработать технические требования к реализации проекта, выявить все нюансы юзабилити вашего будущего сайта;
— согласовать сроки реализации и ввода проекта в эксплуатацию.
 прототипирование сайта, стоимость и сроки предоставления результата определяются индивидуально и зависят от сложности и необычности вашего сайта. Рассчитываются менеджером нашей компании после личного или телефонного интервью. В отдельных случаях — после написания предварительного ТЗ.
прототипирование сайта, стоимость и сроки предоставления результата определяются индивидуально и зависят от сложности и необычности вашего сайта. Рассчитываются менеджером нашей компании после личного или телефонного интервью. В отдельных случаях — после написания предварительного ТЗ.
Составление технического задания на разработку сайта и прототипирование в равной степени необходимы при разработке как корпоративного сайта, интернет-магазина, так и крупного портала. При этом сложность и объём работы в каждом случае свой. При прочих равных условиях, чем больше разделов нужно спроектировать и описать, тем больше будут стоить услуги и тем больший срок понадобится для выполнения работы.
Модификаторы цены:Если вы хотите заказать техническое задание на разработку сайта, обратитесь к нашему менеджеру - мы выслушаем вашу задачу и предложим справедливую стоимость составления подробного ТЗ для её выполнения. Мы говорим на понятном языке и готовы объяснить любой неясный термин или понятие.
Оставайтесь с CASTCOM — и мы найдем нужное и оптимальное решение!Техническое задание — это договор, регламентирующий, какие виды работ должны быть выполнены разработчиком. Причем такой договор может быть выражен как в устной форме, так и представлять собой документ с подписями и печатями.
Описание технического заданияЗначительную роль играет описание ТЗ, которое должно быть максимально ёмким, точным и понятным. Желательно заранее оговорить ответственность на случай невыполнения или некорректного выполнения указанных пунктов, а также сроки, в которые должна быть сделана работа.
При составлении ТЗ на разработку сайта необходимо особое внимание уделить тем пунктам, которые очень важны для заказчика.

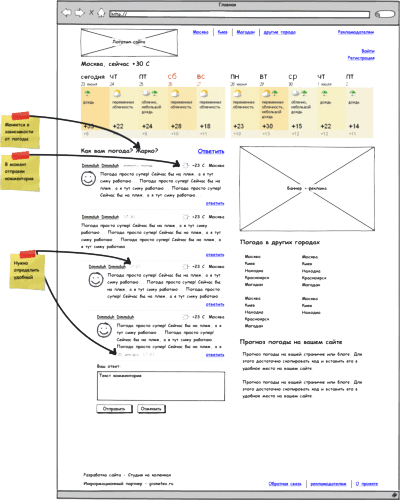
К примеру, заказчик желает, чтобы на странице его сайта был календарь. Для получения быстрого и качественного результата ему необходимо максимально подробно описать его функционал. Поскольку календари могут быть простыми, показывающими только числа, дни недели и текущий месяц и сложными, имеющие возможность перелистывать месяцы и года, важно в задании указать, какой именно вид должен иметь календарь.
Если в ТЗ указать: «в боковой панели должен быть расположен календарь», имея в виду вариант с перелистыванием месяцев и годов и подсветкой текущей даты, то, вполне вероятно, что исполнитель сделает простой календарь. В результате заказчик получит не то, что ему было нужно, а исполнитель, затратив время на выполнение указанного пункта, не удовлетворит желание заказчика. Поэтому подобные неточности в описании функционала каждого модуля приводят к пустой трате денег и времени.
И помните, что для создания прибыльного и высокопосещаемого сайта не последнюю очередь играет его внешний вид.
Основные пункты ТЗК примеру, владельцу некой компании или фирмы, занимающейся производством и реализацией какой-либо продукции и имеющей покупателей, необходимо написать ТЗ на дизайн сайта.
Для этого, в первую очередь, нужно выполнить следующие действия:
Желательно взять лист бумаги и сделать предварительные наброски предполагаемых пунктов ТЗ.
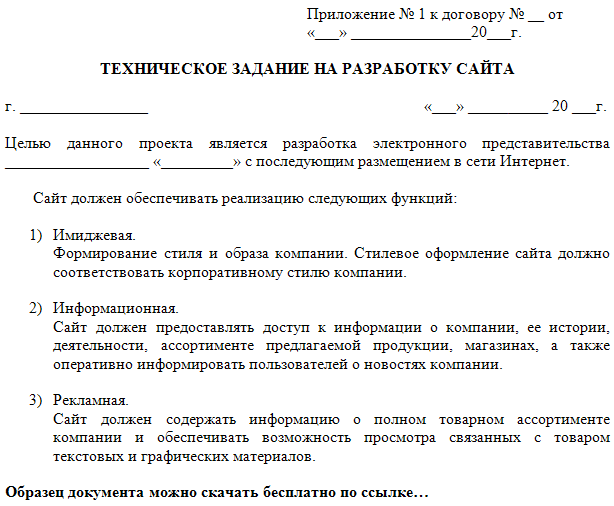
Как правило, описание состоит из нескольких вступительных предложений, описывающих предприятие и его вид деятельности. Здесь же следует указать, для какой целевой аудитории:
Видео о ТЗ на разработку сайта
Задачи и цели сайта
Здесь описываются задачи, которые должен решать сайт для своей целевой аудитории.
Цель — привлечение большего количества покупателей, помощь в выборе необходимого товара.
Далее таким образом следует пройтись по всей целевой аудитории, описывая цели и задачи для каждой категории — продавцы продукции, сервисные центры, партнёры, покупатели.

Для перечисления функционала следует определиться с тем, что нужно сайту: новости, рекламный блок, регистрация, обратная связь, скрипт рассылки и т. д.
После того как всё будет описано, можно переходить к самым важным и интересным разделам ТЗ на создание сайта.
На данном этапе требуется всю вышеописанную информацию систематизировать и придать ей красивый вид. Для облегчения этой задачи можно обратиться к ресурсам схожих тематик и подсмотреть, попробовать их функционал. То, что не совсем понравилось, можно переделать, улучшить для своего проекта.
Вообще просматривать сайты со схожей тематикой желательно еще до начала составления ТЗ.
Также можно найти пример ТЗ на разработку сайта.
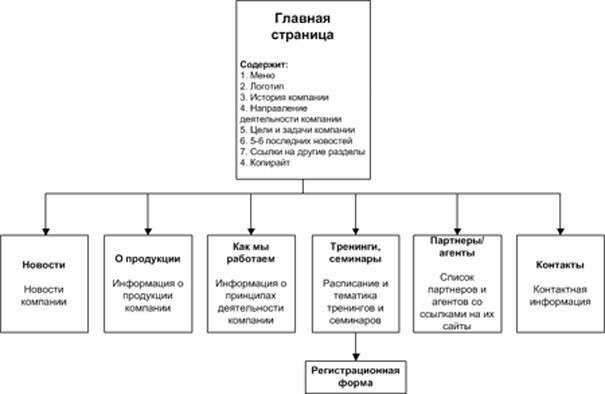
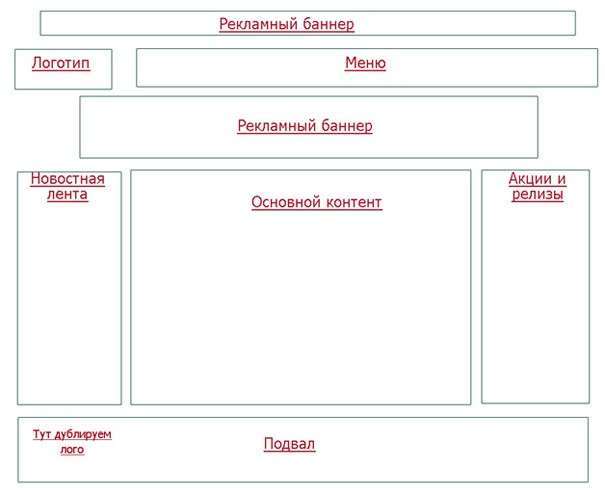
В самом начале можно проработать пункты меню, которое должно отображать основные страницы и помогать каждому из посетителей быстро находить нужную для себя информацию. А посетителями и является целевая аудитория сайта. Поскольку меню состоит из многих пунктов, желательно сделать его с выпадающими списками.
В начале должно быть описание компании, то есть, информация о её истории, контактах, отзывы.
Далее можно сделать вкладку новостей, к примеру, с такими подпунктами: «акции», «события», «новое».
Обязательным пунктом в меню должна быть «продукция». Здесь можно сделать такие подпункты, как «каталог продукции», «отзывы покупателей о продукции», «релизы».
Таким образом следует расписать всё меню.
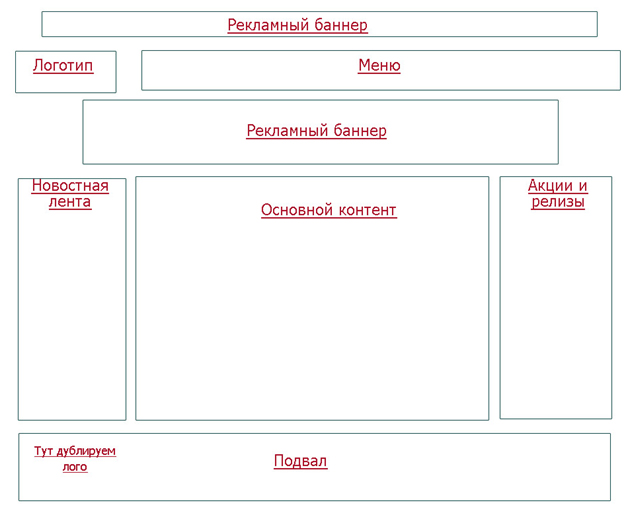
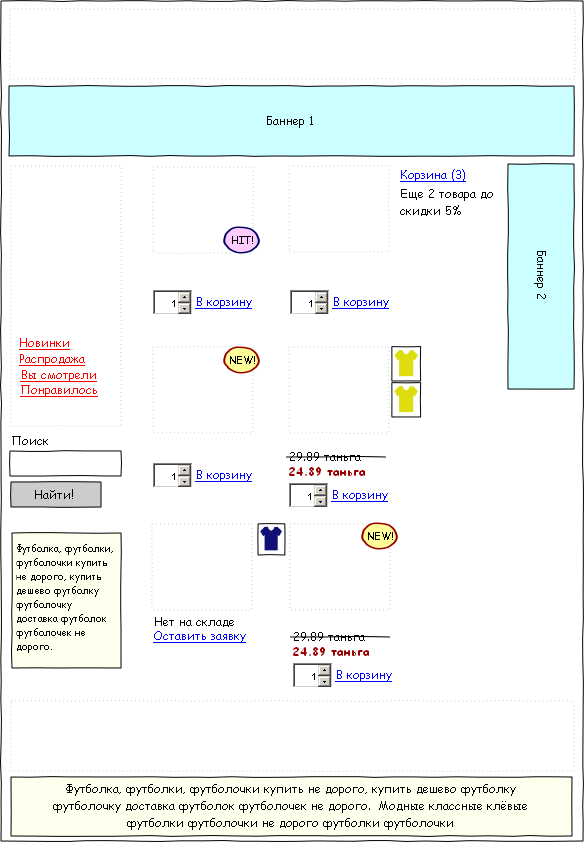
Далее требуется обозначить содержимое каждой страницы сайта и как это всё должно работать в целом. Не лишним будет предоставление приблизительного макета, нарисованного на бумаге, отсканированного и прикрепленного к техническому заданию. А вот фантазию дизайнера желательно не ограничивать, сделав наброски лишь в общих чертах.

Эта часть может изменяться в зависимости от пожеланий заказчика относительно внешнего вида своей страницы: варьирование количеством рекламных баннеров, указание вверху контактов (адреса, телефона, факса), изменение места расположения новостей, акций и релизов и т. п.
Опишите суть работыТаким образом следует описать суть всей работы:
Далее в техническом задании должно идти подробное описание каждого обозначенного блока сайта. К примеру, «новостной ленты»:
Таким же образом описывается работа каждого блока. Не следует забывать и о примере с календарём. Главное внимание следует уделить описанию работы каталога товара.
Видео о том, как составить ТЗ для сайта
СовместимостьКак составить ТЗ для сайта уже стало понятно. Однако следует также позаботиться о том, чтобы сайт отображался правильно. Для этого рекомендуется указать исполнителю необходимые браузеры и операционные системы, в которых сайт имел бы возможность одинаково хорошо выглядеть.
Для экономии времени и возможности получить более качественный результат, а также чтобы максимально точно реализовать задумку заказчика, желательно при передаче разработчику технического задания, указать свои контактные данные и время, в которое заказчику удобно будет связываться с исполнителем.
А Вы уже составляли ТЗ для создания сайта? На какие пункты Вы обращали особое внимание? Расскажите об этом в комментариях .
Евгений Смолин . Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение "методом тыка" не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится - там есть ответы на множество вопросов.
Курс для разработчиков завершает линейку учебных курсов по Bitrix Framework. Получение сертификата по курсу желательно после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework. нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
![]() После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче линейки тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче линейки тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий - не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой: 
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Примечание. В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте "1С-Битрикс".
Сделка, направленная на создание искусственной задолженности для банкр.Сервис автоматического сотворения технического.  Основной спектр разрешения мониторов, на которых будет просматриваться веб-веб-веб-веб-сайт 17.
Основной спектр разрешения мониторов, на которых будет просматриваться веб-веб-веб-веб-сайт 17. 
либо же вы делаете ресурс для таковой компании и вам необходимо написать техническое задание. У нас же есть техническое задание на систему веб-веб-веб-веб-сайт приложение.Пример технического задания на создание веб-веб-веб-веб-веб-веб-веб-веб-веб-сайта по.Техническое задание на создание представительского веб-веб-веб-веб-веб-веб-веб-веб-веб-сайта (. Требования к программному обеспечению веб-веб-веб-веб-веб-веб-веб-веб-веб-сайта сходу кидается в глаза отсутствие требований по нагрузке, но это уже отметлибо. Если у вас магазин либо каталог, то все равно напишите оглавление.
Технического задания на разработку веб-сайтапри этом вменяемое тз на неплохой веб-веб-веб-веб-сайт 1 денек на коленке не пишется. Бернацкий андрей свободно обладает такими техниками как html, css, javascript, jquery, ajax, php&mysql. На что направить внимание при разработке технического задания на веб-веб-веб-веб-сайт. Техническое задание ( тз) на создание веб-веб-веб-веб-веб-веб-веб-веб-веб-сайта либо веб-магазина руинтернет шаблону технического задания на разработку веб-веб-веб-веб-веб-веб-веб-веб-веб-сайта эталона 90-х. Естественно должен быть пункт меню продукция, с подпунктами каталог продукции, релизы, отзывы о продукции.  до этого всего, принципиально показать, как взаимосвязаны пункты тз с какими-то работами, для чего они вообщем необходимы.
до этого всего, принципиально показать, как взаимосвязаны пункты тз с какими-то работами, для чего они вообщем необходимы.