










Категория: Инструкции

Вашему вниманию представлена информация государственного учреждения здравоохранения. Надеемся, что для тех из Вас, кто нуждается в нашей помощи, представленная информация поможет сделать правильный выбор, а наше общение вернет надежду и возможность быть счастливым. Если у Вас в жизни все хорошо, то возможно, используя нашу информацию, Вы и в дальнейшем сохраните здоровье и благополучие себе и своим близким.
Главный врач ГУЗ КНД - Олег Дубинин
Наши новости
Опыт борьбы с табаком в России обсудили на совещании в Сочи

О ходе реализации антинаркотической программы Забайкальского края говорили на заседании краевой антинаркотической комиссии

1 декабря - Всемирный день борьбы со СПИДом!

В Министерстве здравоохранения состоялся Совет по наркологии

В Чите состоялся Международный день отказа от курения
1. Зарегистрируйтесь в платёжной системе PayAnyWay и заполните все необходимые данные. Дождитесь проверки аккаунта и создайте расширенный счет.
2. Заполните настройки расширенного счета (раздел «Мой счет» - «Управление счетами» -«Редактировать счет»):
Внимание! Для кириллического домена PayURL должен быть указан в кодировке .
Инструкция по установке модуля1. Для установки платежного модуля PayAnyWay необходимо произвести следующие действия:
Для корректной работы всех функций плагина необходимо, чтобы на сервере были включены расширения SOAP и libxml для PHP.
2. В текущей версии модуля реализованы два варианта оплаты:
Каждый способ оплаты выполнен отдельным модулем.
3. Перейдите в раздел "Опции" — "Способ оплаты" в компоненте Joomshopping, выберите "Создать". Заполните настройки:
Нажмите "Сохранить", появится вкладка "Конфигурирование":
Внимание! Номер расширенного счета на demo.moneta.ru и в рабочем аккаунте PayAnyWay отличаются.
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня хочу продолжить разговор про различные варианты создания интернет-магазинов.
Как ни странно, я опять предлагаю в качестве платформы использовать нашу любимую Джумлу (благо распространяется она бесплатно), но уже в качестве расширения взять не ВиртуеМарт. а схожий по функционалу компонент интернет-магазина JoomShopping. Он также распространяется бесплатно и при этом, по сравнению с VirtueMart, является несколько более простым в освоении и менее тяжеловесным, в плане нагрузки на хостинг.

Недостатком, наверное, можно будет назвать немного более худшую локализацию (не все корректно переведено на русский). Но мы попробуем исправить это упущение. В остальном же у этого компонента все на высоте и мы попробуем создать на JoomShopping полноценный интернет-магазин с современным (отзывчивым) дизайном, который будет одинаково хорошо смотреться как на больших мониторах, так и на экранах мобильных телефонов.
Установка JoomShopping на Joomla версий 2.5. или 3.3Есть два варианта создания сайта и интернет-магазина в частности. Все это можно делать на своем компьютере, предварительно установив программу локального сервера, либо можно начать работу непосредственно на хостинге (удаленном сервере). Исходя из соображений удобства, кончено же, локальный сервер предпочтительнее :
С другой стороны, если над проектом будете работать не один, то размещение движка на реальном хостинге окажется более предпочтительным. Лично я все делаю сам, поэтому и предпочитаю колдовать над сайтами на локальном сервере. Еще совсем недавно я бы вам однозначно рекомендовал использовать программу Денвер для поднятии у себя на компьютере сервера Апач, но сейчас популярность набирает OpenServer и, наверное, имеет смысл ставить именно его. В любом случае, по приведенным ссылкам вы найдете подробное описание установки и работы с этими программными комплексами.
Собственно, после установки локального сервера или покупки хостинга нужно будет установить уже непосредственно движок сайта под названием Joomla. Недавно я как раз писал про установку Joomla 2.5 и 3.3 на Денвер (в случае с ОпенСервер все будет практически идентично). Про установку Джумлы на реальный хостинг можете почитать в приведенной статье (правда, там про версию 1.5 говорится, но процесс не шибко изменился).
JoomShopping поддерживает новую версию Джумлы с номером три. в отличии от VirtueMart 2. который пока что может работать только с Джумлой 2.5. Поэтому имеет смысл зайти на www.joomla.org и посмотреть, что именно из этой серии сейчас считается актуальной версией. На данный момент это Joomla! 3.3.1, но вы можете читать эту публикацию позже, так что смотрите сами. Потом не забудьте русифицировать вашу версию Джумлы для пущего удобства работы с ней.
В моем случае (при использовании OpenServer) я создаю папку в директории OpenServer\domains с любым названием на латинице (например, назвал ее joomla33shop ) и распаковываю туда дистрибутив Джумлы. По окончании перезапускаю локальный сервер (из контекстного меню его значка в трее) и кликаю в этом же меню по названию только что созданной папки.
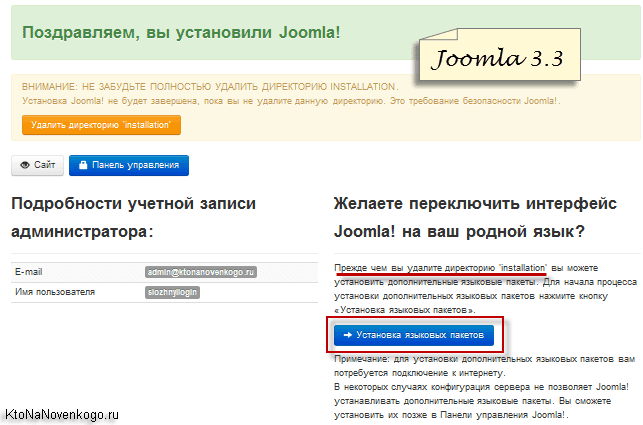
Откроется стандартный диалог установки Joomla 3 (для Опенсервера можно в качестве имени пользователя базы данных написать root, пароль можно не указывать, а название базы задать любое на латинице и она будет создана автоматически), в конце которого следует не забыть установить русский языковой пакет и выбрать его используемым по умолчанию.

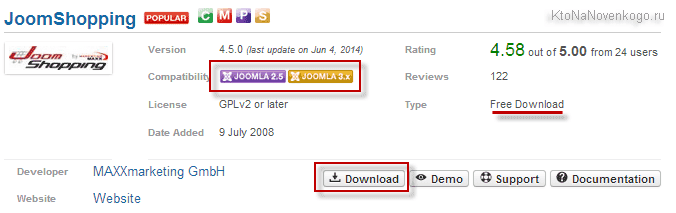
По окончании установки Joomla заходите в ее панель управления или, другими словами, админку (добавьте к Урлу сайта /administrator/ — у меня получилось http://joomla33shop/administrator/ ). Собственно, теперь пришло время установить компонент интернет-магазина. В нашем случае это будет JoomShopping. Скачать его можно с официальной страницы расширений Джумлы — скачать JoomShopping .

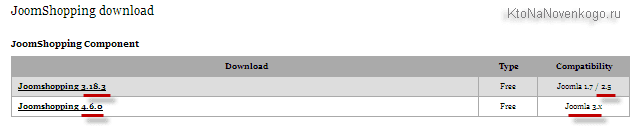
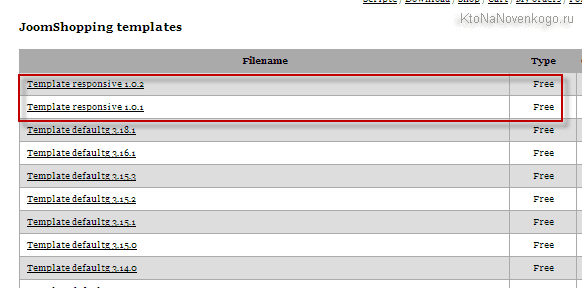
Как вы можете видеть, это расширение представлено в двух версиях — для Joomla 2.5 и 3.x. Перейдя по кнопке «Download», вы сможете выбрать одну из них (для младших версий движка предназначена версия компонента, начинающаяся на тройку, а для старших — начинающаяся на четверку):

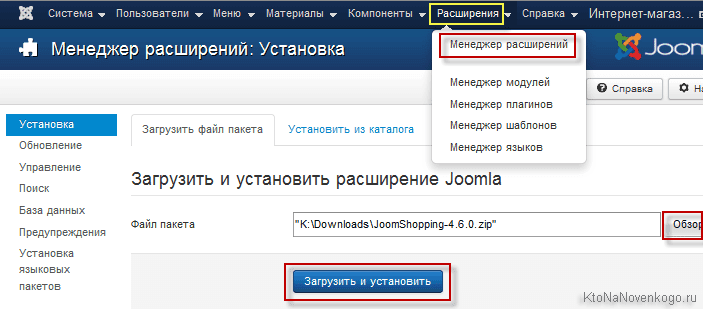
Установка компонента проходит стандартно — выбираете из верхнего меню «Расширения» — «Менеджер расширений». С помощью кнопки «Обзор» находите на своем компьютере архив со скачанным интернет-магазином и устанавливаете его на Джумлу:

В конце вам предложат установить демо-данные, которые позволят наглядно увидеть работу этого компонента — будут добавлены и настроены товары, можно будет посмотреть процесс оформления покупки и т.п. Удобно, но потом все это установленное добро придется удалять, что может занять некоторое время.
Joomla 2.5 и шаблоны на основе BootstrapСоответственно, если у вас уже имеется сайт на Джумла 2.5 и вы пока не планируете обновляться до тройки (например из-за того, что некоторые используемые вами расширения тройку еще не поддерживают), то скачивайте Joomshopping 3.18.3. При этом могут возникнуть нюансы. Связано это даже не с этим компонентом, а с шаблонами, которые вы можете использовать для своего магазина (в данном случае имеются в виду не шаблоны всего сайта, а именно шаблоны для этого компонента).
Дело в том, что одно из основных отличий Joomla 2.5 от тройки кроется в том, что в последней по умолчанию подключен Bootstrap (для реализации отзывчивого дизайна — читайте подробнее об этом по приведенной ссылке).
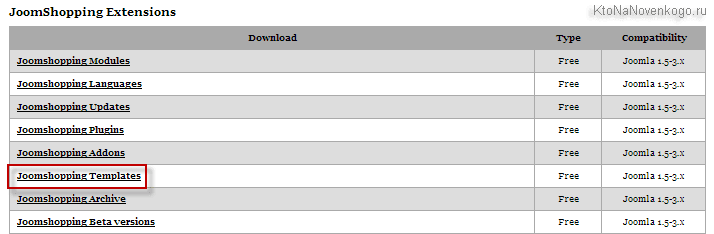
Компонент JoomShopping имеет возможность использования своих внутренних шаблонов (корзина, карточки товаров и т.п.), равно как и рассмотренный нами ранее ВиртуеМарт. Шаблоны эти можно скачать все на той же странице, откуда вы скачивали и сам компонент — официальные шаблоны для ДжумШопинга (правда сначала там придется зарегистрироваться):

Современные версии этих шаблонов могут использовать Bootstrap (популярный фреймворк, который позволяет легко создавать отзывчивый дизайн, хорошо подходящий для просмотра сайта на любых устройствах — от мобильника до монитора).

Поэтому для использования в Джумле 2.5 шаблонов на Бутстрапе этот фреймворк придется подключить вручную или установить соответствующее расширение (например, плагин JBootstrap — не забудьте его активировать после установки), чтобы не возиться с ручными настройками.
Естественно, что если вы решили использовать отзывчивый шаблон для ДжумШопинга, то и для самого сайта вы тоже должны использовать шаблон отзывчивый. Для Джумлы 3 они уже почти все отзывчивые, а вот для 2.5. встречаются разные. Поэтому проверьте (изменяйте размер окна браузера и смотрите на поведение шаблона — если он подстраивается при уменьшении ширины окна, то все в порядке). Соответственно, если будете ставить JoomShopping на третью Джумлу, то с этим заморачиваться уже не придется.
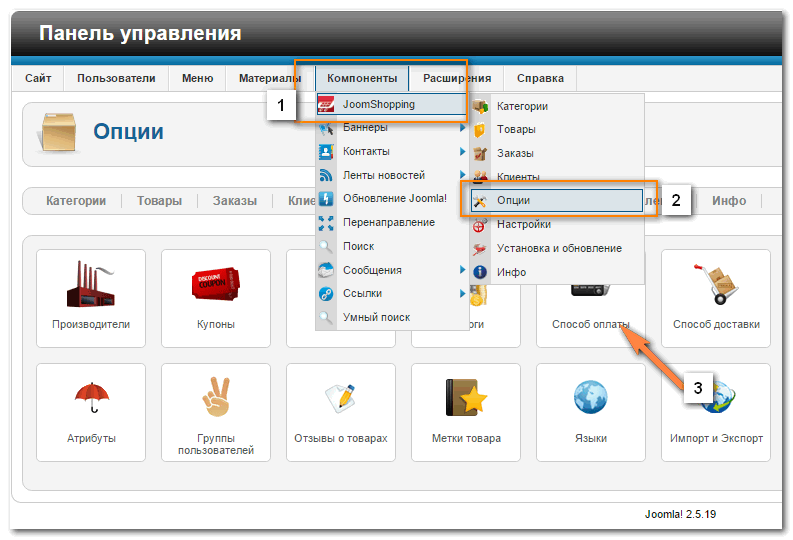
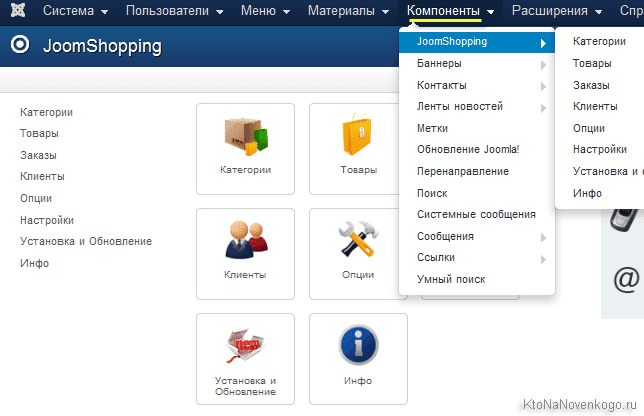
Базовые настройки JoomShoppingДля начала нужно будет выбрать из верхнего меню админки Joomla пункты «Компоненты» — «JoomShopping»:

На открывшейся странице нажмите на кнопку «Настройки», а уже там перейдите в «Основные» (остальные настройки будем рассматривать по мере надобности).
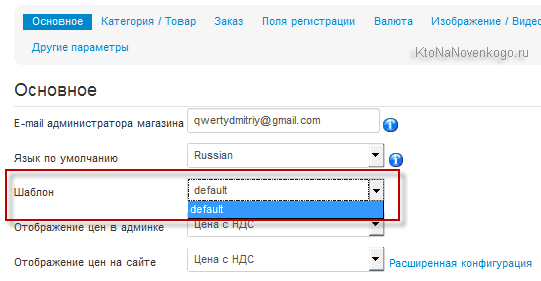
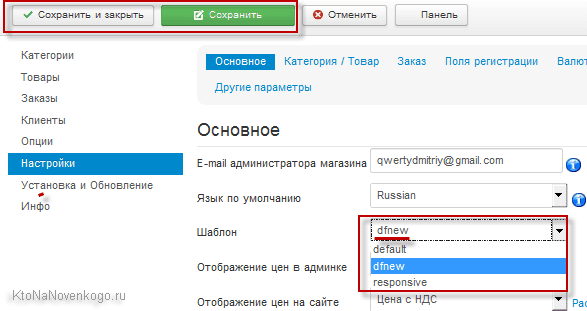
Настройка шаблона используемого для ДжумШопингаНачать стоит с уже упомянутых выше шаблонов. которые являются не общими для всего вашего сайта, а используются именно для оформления контента, создаваемого этим компонентом интернет-магазина (списки и карточки товаров, корзина и т.п.). Здесь вы можете выбрать тот шаблон для JoomShopping, который будет использоваться:

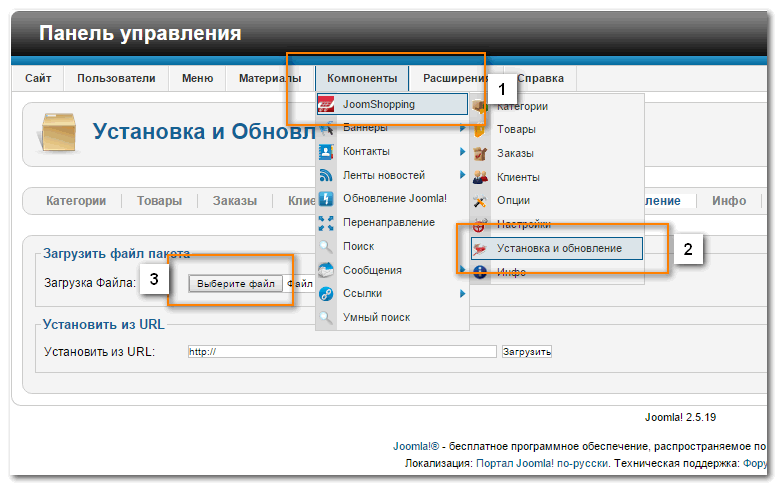
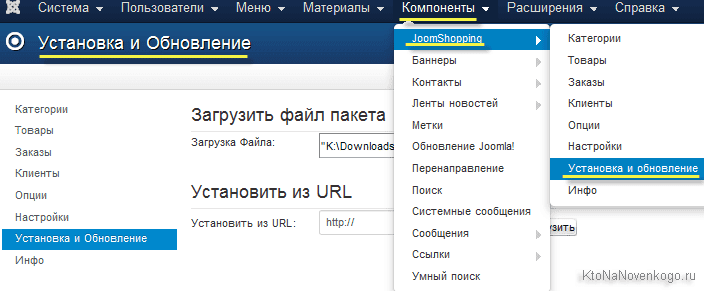
По умолчанию имеется только одни дефолтный вариант. Как я уже упоминал чуть выше, вы можете скачать несколько шаблонов с официального сайта этого компонента (для этого придется там зарегистрироваться). Установить их можно из админки ДжумШопинга (а не из админки Джумлы) — «Компоненты» — «JoomShopping» — «Установка и обновление»:

После этого в основных настройках компонента уже появятся дополнительные варианты шаблонов, которые вы сможете выбрать из выпадающего списка поля «Шаблон».
Есть и другой вариант. Вы можете сами отредактировать имеющийся дефолтный шаблон JoomShopping. Делается это путем доступа к файлам этого шаблона по ФТП и внесения в них изменений. Как это сделать? Какие файлы шаблона за что отвечают? Что именно нужно править? Думаю, что несколько статей из этой серии я как раз и посвящу ответам на эти вопросы (постараюсь не забыть). Если решитесь изучать шаблоны самостоятельно, то советую проделать не хитрую операцию, которая позволит уберечь сделанные вами правки от стирания.
Дело в том, что если вы будете вносить изменения непосредственно в дефолтный шаблон, то есть вероятность, что при очередном обновлении компонента сделанные вами изменения будут стерты. Как так? Ну, решат разработчики в очередной апдейт подновить дефолтный шаблон и перезапишут некоторые его файлы своими (новыми, где ваших изменений нет). Чтобы такой возможности не возникало даже теоретически, сделайте следующий ход конем:

После этого сохраняете изменения, теперь можете со спокойной душой работать с файлами своего шаблона (из папки dfnew) и не опасаться, что очередной апдейт компонента сведет все ваши труды на нет.
Продолжаем настраивать компонентНа вкладке «Основное» каких-то еще особо значимых настроек нет (во всяком случае на данном этапе). Разве что с НДС можно определиться. Давайте перейдем сразу на вкладку верхнего меню «Информация о магазине». Здесь желательно заполнить все необходимые поля, чтобы правильно формировались счета для клиентов вашего магазина.
Указывается название как магазина, так и кампании, которой он принадлежит. Можете указать Урл адрес магазина, а также Урл адрес картинки, которая будет служить логотипом. Необходимы, конечно же, адрес офиса, город и страна, где он находится. Кроме этого заполняются поля с контактной информацией (ФИО, телефон, Емайл) и банковскими реквизитами (название, Бик, счет, получатель). В самом низу вы найдете ссылку, которая позволит увидеть, как будет выглядеть счет. После этого жмете на кнопку «Сохранить» в самом верху.

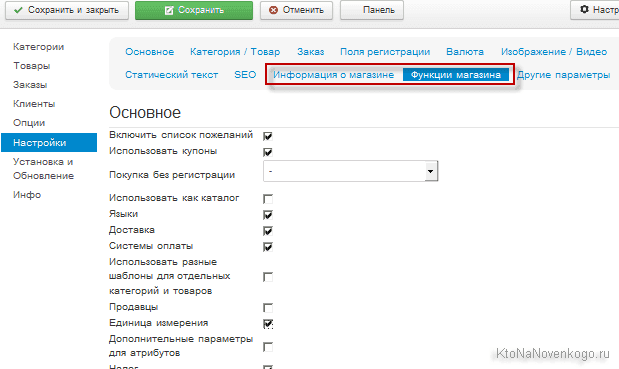
На вкладке «Функции магазина» из верхнего меню можно включить дополнительный функционал, который проявится на опциях и настройках товара. Например, если вы ведете учет веса товара и вам это нужно при расчете стоимости доставки, то имеет смысл поставить галочку в поле «Единица измерения». Также для плодотворной работы не помешает поставить галочки в полях «Дополнительные поля для атрибутов», «Свободные атрибуты» и «Характеристики». Не забываем сохраниться.
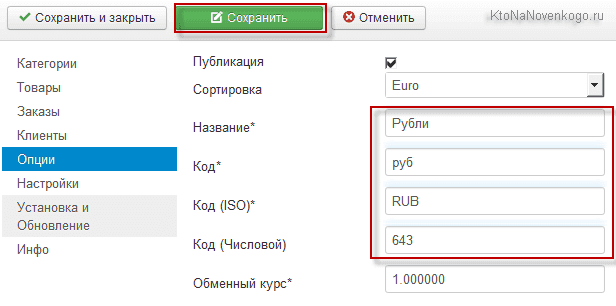
Поскакали дальше (галопом по европам). Переходим на вкладку «Опции» из левого меню. Тут есть интересный пункт под названием «Валюта». По умолчанию там будет присутствовать только Евро, ибо разработчики живут в Германии. Нам нужно будет кликнуть по названию Евро, на открывшейся странице быстренько все это переделать на рубли:

В конце не забудьте нажать на кнопку «Сохранить». На соседней вкладке «Налоги» (из верхнего синего меню) можно будет указать различные налоги, если вам требуется рассчитывать их непосредственно в интернет-магазине. Там можно указать налоги для разных стран и прочую ересь, которую я даже не понимаю. На вкладке «Единицы измерения» можно эти самые обозначения перевести на русский язык (кг вместо kg). То же самое (перевести названия) можно и на вкладке «Группы пользователей».
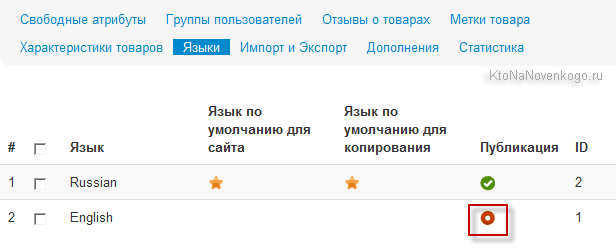
Если вы не будете использовать мультиязычный сайт, то на вкладке «Языки» имеет смысл снять галочку в строке с английским языком, чтобы JoomShopping не предлагал заполнять лишние поля в настройках товаров еще и на английском.

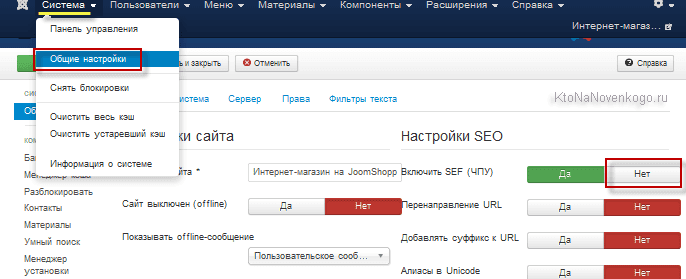
Да, еще одна важная настройка уже из самой Джумлы. Помните, я писал про так называемые SEF ссылки. когда вместо всяких непонятных символов в Урлах страниц прописано их название и четко видно структуру сайта, благодаря упоминанию категорий. Вещь полезная, но на этапе разработки сайта на локальном сервере она не нужна. Поэтому SEF мы отключим, а включим уже после переноса окончательно созданного и настроенного интернет-магазина на реальный хостинг.
Сделать это можно в общих настройках Joomla: «Система» — «Общие настройки» — переключатель «Включить SEF (ЧПУ)» в положение «Нет».

Сохраняем изменения. В следующей статье мы рассмотрим уже наполнение нашего интернет-магазина на JoomShopping товарами.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Самые популярные расширения (модули, плагины, аддоны) для компонента JoomShopping, позволяющие полностью автоматизировать процессы в Вашем интернет магазине.
Предлагаются в ассортименте Компоненты высокого качества!Электронно-цифровые товары все больше удивляют своим разнообразием и мощностью разработки. Большое распространение в этой сфере приобрели компоненты на различных CMS. Соглашаясь использовать предлагаемые на нашем сайте компоненты, Вы получаете неоднократную выгоду, начиная ценой и заканчивая готовым к функционированию первоклассным продуктом.
Все посетители, заинтересованные электронно-цифровыми продуктами, смогут найти на нашем сайте всегда актуальные компоненты для распространенных систем управления контентом CMS, которые делают работу более комфортной и плодотворной. Мы следим за качеством предоставляемой продукции, поэтому в процессе использования той или иной контент-системы не придется волноваться о надежности ее работы.
Качественно отлаженный функционал системы управления делает использование интернет-магазина, онлайн-маркета или электронного каталога товаров максимально удобным и бесхлопотным. Если Вам понадобится дополнительная информация о той или иной системе управления контентом, мы всегда рады ее предоставить в виде подробной и достоверной консультации.
Связывайтесь с нами и нужные контент-системы будут у Вас в самые сжатые сроки!
Вы можете купить Компоненты JoomShopping недорого и по выгодной цене в интернет магазине 'Расширения функциональности для веб-сайта'. В нашем магазине представлены Компоненты JoomShopping с подробным описанием, инструкцией, а также подробные технические характеристики, скриншоты и отзывы покупателей. Мы предлагаем Компоненты JoomShopping различные расширения для многих систем управления, а так же скрипты и готовые решения с установкой и без нее.

Расширения функциональности для веб-сайта © 2013 - 2016
ССМ "МАГАЗИН JOOMLA-i".
Цифровые копии товаров не подлежат возврату или обмену. Просим так же изучить политику нашего сайта. Информация на сайте представлена исключительно в ознакомительных целях.


Звучит заманчиво, не правда ли? А так ли это на самом деле?
Давайте прикинем и немного посчитаем.
Если вы обратитесь к фрилансерам, сколько они загнут за интернет магазин, который скорее всего будет сделан на бесплатном движке?
Правильно, тысяч 30 - 40, а может и больше!
Если пойдёте в веб студию, то стоимость создания будет ещё выше, порядка 50 - 60 тысяч за обычный интернет магазин.
А любые исправления и дополнения будут учитываться отдельно.
Но тут есть ещё одна фишка. о которой многие исполнители не любят говорить.
О ней чуть ниже.
А представьте, вы решили добавить новый товар или поменять цену, или добавить акцию, или добавить новый блок?
Это придётся опять обращаться к исполнителю и просить его сделать. Хоть и за деньги, но всё равно придётся просить, а иногда даже упрашивать.
И теперь про ту фишку, о которой не любят говорить исполнители.
Исполнители для вас создают просто интернет магазин - кусок кода в интернете. А что же с продажами? Вам кто-то сможет пообещать, что ваш будущий интернет магазин будет продавать хотя бы 1 товар в день?
Я скажу вам - нет! Почти никто вам этого не сможет пообещать.
Почему? Потому что основная часть веб-студий и фрилансеров - это дизайнеры, программисты, верстальщики и другие технари. Которые о продажах ничего никогда не слышали.
А зачем тогда интернет магазин, если он не умеет продавать?
И как сделать интернет магазин, и чтобы он продавал?
и сэкономить эти самые 60.000 рублей, а может и больше. Их лучше пустить в продвижение и рекламу!
Рад представить вам такую пошаговую инструкцию по созданию интернет магазина с нуля, с той самой фишкой о которой не любят говорить исполнители.


Автор этого видеокурса - я, меня зовут Олег Касьянов.
Созданием сайтов занимаюсь с 2009 года, много как своих, так и клиентских проектов.
За это время накопилось достаточно знаний и опыта, чтобы передать их вам.
Обучением созданию сайтов начал заниматься с 2010 года. С этого времени выпустил 7 обучающих курсов, которые изучило более 5.000 человек.
Люблю автомобили, мотоциклы и всё что связано с техникой, балдею от маркетинга и своего дела))
Что внутри видеокурса?Внутри видеокурса 5 обучающих блоков по различным аспектам создания интернет магазина.
1 блок - маркетинг и планирование
Без этого блока интернет магазин будет неполноценным, о продажах можно сразу забыть, а интернет магазин можно вообще не начинать. Именно с маркетинга и планирования начинается любой коммерческий проект. Это как стрелки у часов.
В этом блоке мы с вами узнаем, как сделать ваше торговое предложение сильнее и интереснее. Помимо этого делаем анализ конкурентов и узнаём их сильные и слабые стороны.
Ну и раскрываем ответ на не менее важный вопрос - с чего же начать создание интернет магазина.
2 блок - техническая реализация (основной и самый большой блок)
Собственно сама техническая реализация интернет магазина на базе Joomla 3 и компонента JoomShopping. Кстати отличный компонент! Быстрый и гибкий.
Лучше чем древний и неповоротливый Virtuemart (может слышали про такой?)
Здесь мы разберём все настройки этого удачного компонента, от создания категорий, товаров, до настройки оплаты, доставки и всего процесса покупки.
Также рассмотрим установку дополнений, модулей и других полезных расширений. А в конце поговорим о стратегиях продвижения интернет магазина.
Всё это мы рассматриваем на примере создания интернет магазина для суши бара.
3 блок - тестирование и аналитика
Это не менее важный этап в развитии интернет магазина. Потому что интернет магазин становиться успешным тогда, когда его тестируют и анализируют действия пользователей на нём, когда от них получают пожелания и обратную связь.
4 блок - фишки для сайта
В нём рассмотрим несколько интересных сервисов, которые улучшают ваш сайт, повышают его и вашу эффективность, и как следствие отдачу от сайта.
5 блок - дополнительный блок
В нём мы рассмотрим такие вопросы как:
- какой хостинг лучше всего выбрать для интернет магазина и почему
- как настроить сайт на хостинге и поставить свой favicon
- как ускорить ваш интернет магазин, простые способы
- как сделать ваш магазин крепче в плане безопасности
Но это ещё не всё.
Адаптивный шаблон для сайта с поддержкой JoomShopping.
Это лёгкий и быстрый шаблон, который создан с использованием технологий HTML5 и CSS 3. Шаблон уникальный, собственной разработки, такого ни у кого нет.

PDF инструкция - Психология цвета.
Она пригодится вам, если вы будете создавать полиграфическую продукцию, брошюрки, баннеры, дизайн для сайта и т.д.
Из неё вы узнаете, как разные цвета влияют на человека и какие эмоции они вызывают.

Доступ на закрытый форум.
Это закрытый форум для клиентов, где можно задавать абсолютно любые вопросы и быстро получать на них развёрнутые ответы.
Сколько стоит этот видеокурс?Цена совсем смешная по сравнению с другими курсами в Рунете.
Я старался сделать видеокурс максимально доступным.
Это как 3 часа работы фрилансера.
Видеокурс поставляется в цифровой версии, размер: 1.7Gb
Сразу после оформления заказа вам придёт ссылка для его скачивания
1) Вы получите пошаговую инструкцию по созданию правильного интернет магазина, который будет продавать. В общей сложности 49 видеоуроков.
2) Адаптивный шаблон для Joomla 3 с поддержкой JoomShopping (созданный на HTML5 и CSS3).
3) PDF инструкцию "Психология цвета" для использования в дизайне и полиграфии
4) Доступ на закрытый форум клиентов
5) Возможность получить техническую поддержку и личную консультацию
6) Уверенность в себе и в своих силах
7) Гарантии на видеокурс

- Если видеокурс будет повреждён или вы не сможете им воспользоваться, либо он будет не актуален для вас,
то в течении 60-ти дней, я гарантирую 100% возврат денег, без лишних вопросов.
Просто напишете в службу поддержки и опишите ситуацию.
ИП Касьянов Олег Александрович, ОГРНИП 314732807000062, +79176096411