










Категория: Инструкции
10 июля 6013 4 Автор: Шмидт Николай 6013 4

Следующий проект, на который мы хотим обратить ваше внимание и провести обзор — это конструктор продающих сайтов и лендингов LPmotor. Это полноценный кабинет предпринимателя с конструктором сайтов, встроенной CRM-системой, воронкой продаж, статистикой и расчетом прибыли и рентабельности.
Всего за 1,5 года сервисом воспользовались более 70 000 пользователей, и это самый быстрый рост в сегменте конструкторов продающих сайтов. Такого успеха проект добился благодаря работе по методике обучения и развития потребителей (Customer Development). Это позволило создателям сконцентрироваться именно на тех функциональных возможностях, которые нужны клиентам.
Кстати, при регистрации по ЭТОЙ ссылке вы получаете 100 р. на счет в сервисе;)
Примеры лендинговПеред тем, как пошагово создать и запустить сайт, давайте посмотрим примеры сайтов, которые можно собирать с помощью LPmotor.
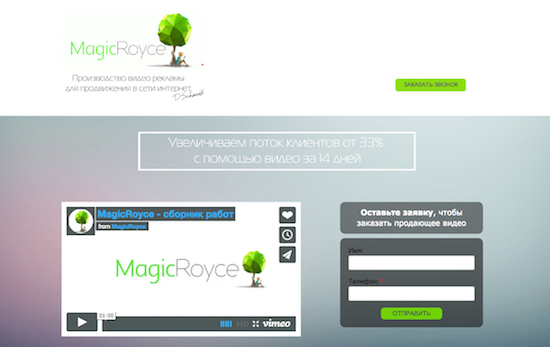
Сайт по производству видео рекламы «Magic Royce» сразу же после запуска начал приносить заявки:

Проект по продаже кофе «Кофе Мадео» сделан без помощи сторонних верстальщиков и дизайнеров, а для привлечения клиентов используются Email рассылки и контекстная реклама:

Создатели сайтов googlecardboard.ru и yesvr.ru запустили уже 40 лендингов в Моторе и благодаря такому множеству ресурсов бесплатно вывели на рынок свой бренд очков виртуальной реальности — «YesVR»:

Итак, давайте рассмотрим пошаговый процесс создания сайта для центра косметологии «Грация» в LPmotor.ru.

Задача: создать лендинг под проведение акций для привлечения новых клиентов центра косметологии, а также знакомства действующих клиентов центра с новыми для них услугами.
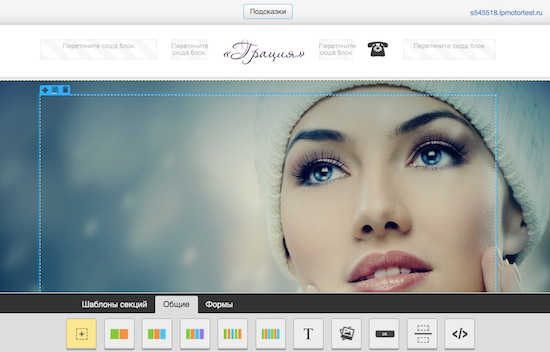
Первое, что нас ждет после регистрации – окно визуального редактора.
Важно сразу понять и принять логику сервиса:

Используя LPmotor, есть 3 варианта для конструирования сайта:
Сконструировать свой продающий сайт из готовых секций:
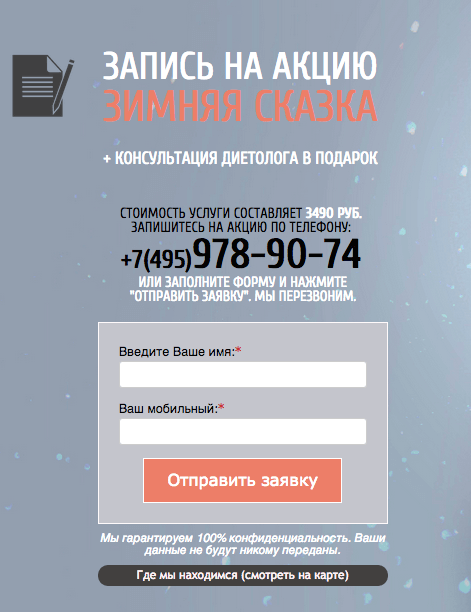
Для начала, мы выберем шаблон общей тематики и заменим изображение фона:

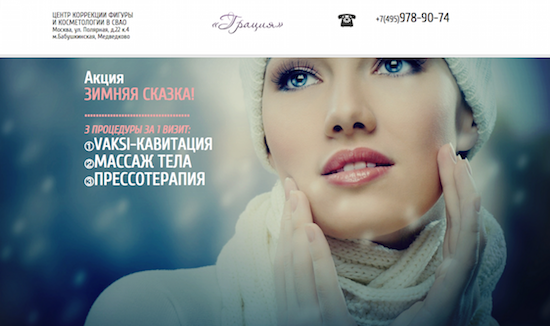
Затем внесем свое торговое предложение и заполним контакты. Редактор содержит оптимальное количество шрифтов, но мы подключим новый шрифт Cuprum — делается это очень легко, посредством вставки кода сервиса Google Fonts.

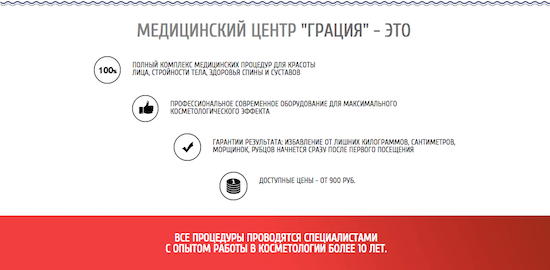
Далее опишем преимущества:

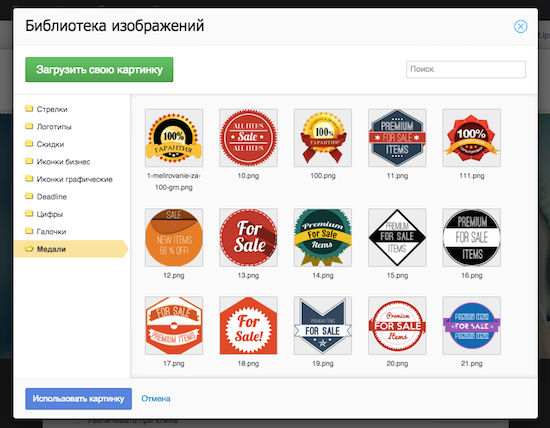
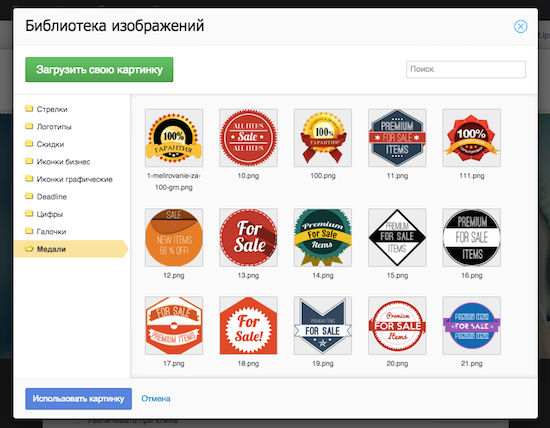
При необходимости, в редакторе можно заменить изображения и иконки материалами из библиотеки или загрузить свои:

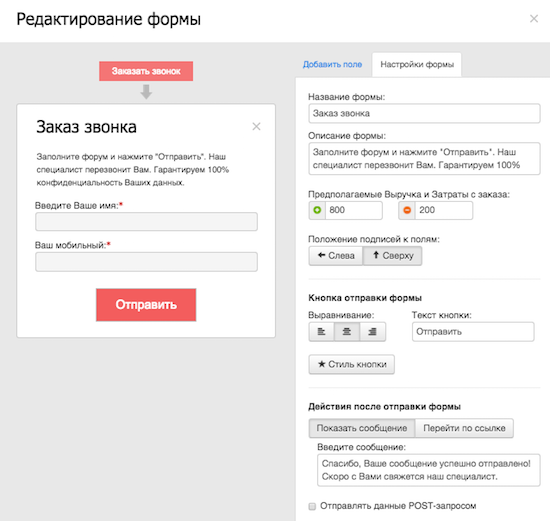
Добавим форму захвата, настроим ее параметры и внешний вид. Не забудем указать доходы и расходы по заказу, чтобы сервис автоматически рассчитал рентабельность (эти данные доступны только владельцу сайта).


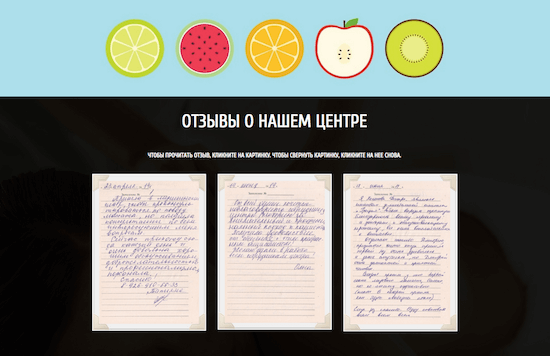
Наш новый сайт почти готов к запуску, но в выбранном нами шаблоне не хватает отзывов клиентов. А поскольку отзывы увеличивают доверие к сайту и, соответственно, конверсию, то добавим нужную секцию из коллекции готовых и заполним информацией, полученной от наших клиентов.

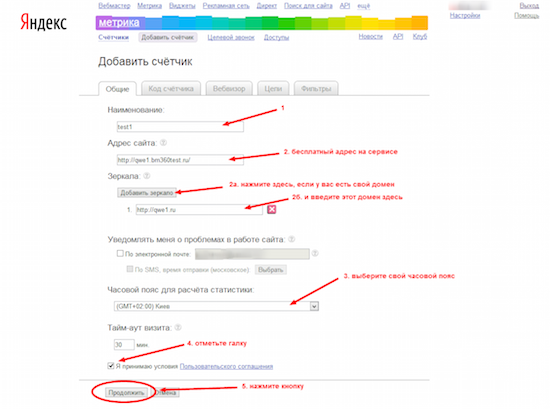
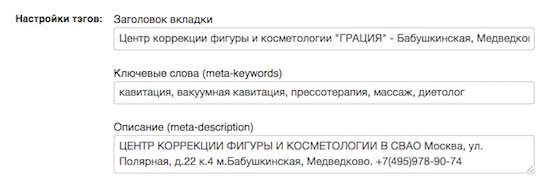
Теперь, когда наш сайт готов к запуску, остается настроить несколько технических моментов:


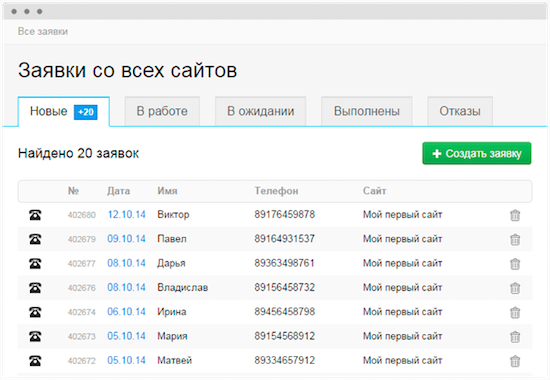
Как мы и озвучивали выше, LPmotor не просто конструктор сайтов, но и полноценный кабинет предпринимателя для управления заявками и развития своего бизнеса.
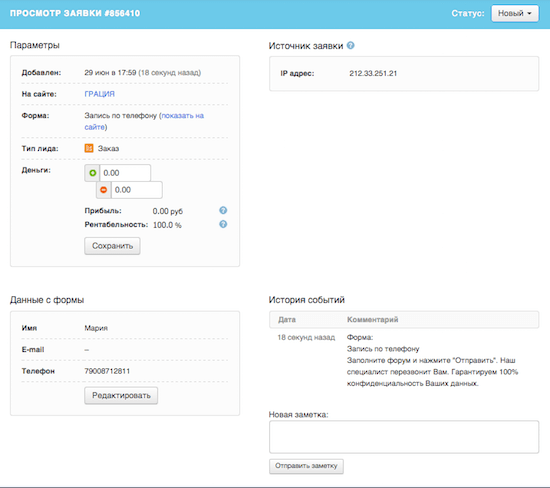
Одна из основных целей бизнеса в интернете — это увеличение потока входящих заявок. Для управления заказами в сервисе есть простая CRM система:

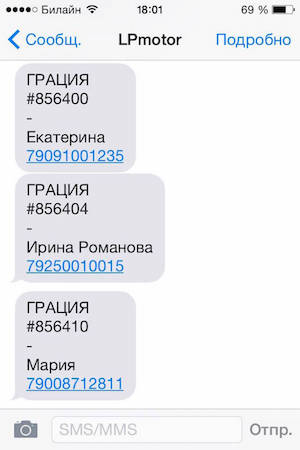
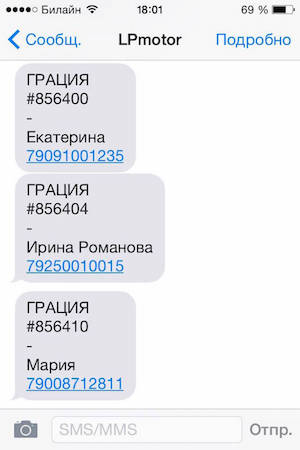
Когда наши потенциальные клиенты заполнят форму, мы получим уведомление на Email и по SMS. Это удобно, когда нет возможности зайти на сервис или почту. Можно прямо из SMS перезвонить клиенту и обработать заявку.

Также заявка попадет во внутреннюю CRM, где мы можем управлять статусом сделки, вносить комментарии по клиенту и заявке, а так же оценить рентабельность каждой сделки.

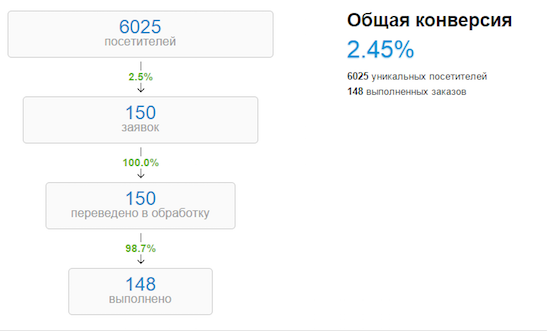
Поскольку важно не просто сделать сайт, но и постоянно следить за его посещаемостью, анализировать полученные результаты, считать конверсию и воронку продаж, разработчики сервиса сделали еще один полезный раздел — Статистика.
Важно: функционал работает только после связки с Яндекс.Метрикой.
Подключение Метрики происходит всего в 2 клика.Сервис покажет нам воронку продаж по сайту, динамику посетителей и даже спрогнозирует доход по сайту.

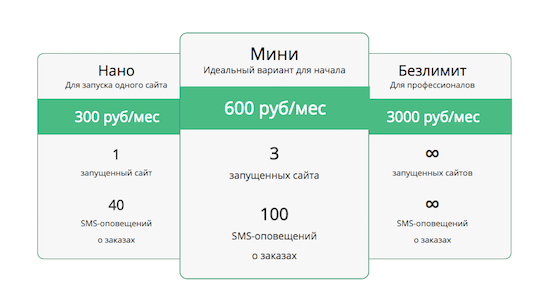
Итак, мы готовы запустить сайт, получать заявки и постепенно повышать эффективность проекта. Для того, чтобы сайт стал доступен для пользователей, его необходимо опубликовать. LPmotor — условно-бесплатный сервис, то есть, если создать сайт мы смогли бесплатно, то для публикации сайта необходимо выбрать и подключить тариф:

Для начала нам подойдет тариф “Нано” на полгода, но если мы захотим сделать по лендингу на каждую из своих услуг, нам понадобится расширенный тариф, например “Профи”.
Но LPmotor не только просит деньги за свой сервис, но и дает возможность заработать! Подключившись к партнерской программе и рекомендуя сервис друзьям, мы можем получать 20% от их оплат, а наши рефералы, в свою очередь, получат бонус 100 руб на баланс после первого пополнения.
И еще: заработанные в LPmotor деньги, можно не выводить, а перевести на баланс сервиса с коэффициентом 1,5. То есть, если мы привели двух клиентов и они подключили тариф “мини” на 3 месяца, мы получим 600 рублей комиссионных, а на баланс в сервисе мы получим 900 руб!

Таким образом — LPmotor очень неплохой многофункциональный кабинет предпринимателя, который позволяет всего за час собрать продающий сайт и предоставляет инструменты для дальнейшей работы над проектом.
Значительным плюсом хотелось бы отметить службу поддержки сервиса. Кроме помощи по функциям редактора нам помогли с дизайном сайта и каналами его продвижения.
Основной минус для меня — это отсутствие встроенных аб-тестов. Можно конечно использовать бесплатный сервис abtest. Но разработчики обещали скоро выкатить аж 3 варианта тестирований: АБ тесты, мультилендинги и мультиварианты.
А пока мотор — один из лучших конструкторов лендингов для быстрого создания и запуска страниц.
Понравилась статья? Отблагодарите автора, поделитесь с друзьями!
Помогите пожалуйста,я запуталась.голова не варит под ночь,но доделать все хочу.
я практически доделала свой сайт на LPmotor,пополнила баланс,чтобы купить домен на webHost1.и зависла…не могу понять с чего начать и как прикрепить домен на сайт,где именно создать имя сайта,как я хочу.
извините за мою необразованность в этом)
Июль 14th, 2015 в 08:18
Если вы уже купили на webhost1 доменное имя, то зайдите в раздел «Мои домены», напротив вашего домена будет надпись «Сменить NS» и там в строки NS1 и NS2 вставьте значения для NS1 вот это ns1.lpmotor.ru и для NS2 вот это ns2.lpmotor.ru. Затем подождите несколько часов, иногда нудны сутки и далее заходите на LPmotor в раздел «Сайты» и там будет справа напротив сайта кнопочка «Настройки», затем в открывшейся странице слева «Домены» и уже там внизу вводите свой домен без www, а просто вида kakzarabativat.ru и нажимаете «Далее». Через несколько часов все заработает и ваш сайт будет доступен по новому адресу.
Доброго времени суток, уважаемые читатели моего блога. Сегодня я расскажу вас о том, как просто и в то же время правильно сделать кое-что сложное. Если у вас хватит коммерческой жилки, то благодаря тому, что вы узнаете из этой статьи у вас может появиться очень прибыльное хобби. Несколько дней довольно приятной работы принесут от 10 до 100 тысяч рублей.
В этой статье я расскажу как создать продающий сайт одностраничник бесплатно и по всем законам жанра, чтобы за портал вам было совсем не стыдно. Для этого не придется учить массу программ, узнавать кучу деталей и даже языки программирования. По сути, вы сможете все сделать уже за пару часов. Даже без особенных навыков.
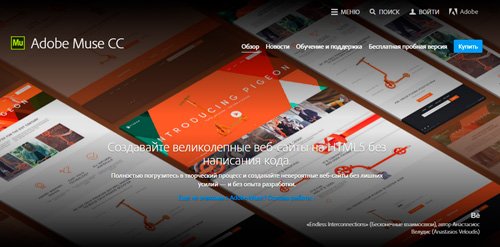
РазработкаДля того, чтобы сделать сайт вам понадобится всего одна программа. Называется она Adobe Muse. Скачать ее можно с официального сайта Adobe. Здесь вы можете скачать программу и пользоваться ей бесплатно в течение тестового периода, 30 дней.

Как и в случае с остальными продуктами Adobe, в дальнейшем у вас не будет возможности приобрести программу, но это и к лучшему. Вам не придется выкидывать 20 000 рублей сразу. Вы сможете вносить всего 454 рубля в месяц и пользоваться расширением так долго сколько это понадобится.
Рекомендую вам посмотреть обзор последней версии этого идеального средства для создания лендингов без знания кода. Вы сможете увидеть не только что новенького здесь появилось, но и какими средствами вы вообще сможете пользоваться, скачав эту программу.
Все действия, которые вы делаете в визуальном редакторе трансформируются в код. Впоследствии весь результат вы самостоятельно размещаете на хостинге. И это очень круто, так как вы не будете зависеть от какого-то определенного партнера. Как, например, в случае с онлайн сервисами типа LPgenerator или Wix .
Когда дело касается лендингов не идет речи о том, чтобы пытаться продвинуться при помощи бесплатных методов, поисковой оптимизации . И самый большой недостаток сервисов-конструкторов как будто бы отпадает. Специфика кода, которая препятствует завоеванию высоких позиций в поисковой выдаче перестает быть значимым недостатком.
Однако, никому не хочется платить за клик по баннеру в Google AdSense. но при этом не получать заказов. А будет именно так. Вы размещаете контекстную рекламу, то есть ваши баннеры будут преследовать посетителя на разных сайтах. Предположим, читатель кликнет по нему, заинтересовавшись, но проблемы на сервере не дадут ему открыть портал. С онлайн-конструкторами такое часто происходит.

Конечно, наверное, сейчас не самое лучшее время задумываться о таких вещах, ведь вы не создали еще ни одного проекта. С другой стороны, перед вами стоит серьезная задача – создать продающую страницу самому, с нуля. Вы хотите изучать программу, которая бы действительно помогла? Тогда нужно задуматься и об этом этапе. Иначе можно очень легко потратить время на бесполезный ресурс.
Именно по этой причине именно Adobe Muse – это то, что вам нужно. Я думаю, что для любого разработчика волнует вопрос во сколько мне встанет создание бесплатного сайта.
Давайте подведем итоги: сама программа – 454 рубля в месяц, плюс оплата хостинга с бесплатным доменом в подарок 1 200 рублей в год, если воспользуетесь услугами TimeWeb . которому лично я не могу нарадоваться.

Уверяю, что «бесплатные» предложения от онлайн-сервисов приведут вас к гораздо большим расходам. Если вы думаете, что можно придумать дело, которое будет приносить вам деньги и самому не потратить ни одной копейки, то вы очень сильно заблуждаетесь.

Даже если вы решитесь выкладывать ролики на YouTube, то рано или поздно вам понадобится программа для обработки видео или новое оборудование.
Недостатки программыВспоминаю, как я впервые открыл Photoshop. Программа показалась мне такой элементарной. Тогда я не понял как в ней можно достигнуть невероятных эффектов и почему она так популярна среди профессионалов. Только потом я начал открывать для себя новые функции и кнопки.
Если вы откроете Muse, созданный теми же ребятами, вы охренеете как мало здесь кнопок. Точно также вы со временем начнете постепенно открывать для себя все новые возможности, углубляться в эту программу. Это может занять много времени.
Кроме того, не советую вам быть излишне доверчивыми. Во фразе на официальном сайте: «Создавайте великолепные веб-сайты на HTML5 без написания кода» есть подвох. Да, вы можете сделать одностраничник без написания кода, но он никогда не сравнится с тем порталом, который создаст человек, который этот код знает.

Например, если вы делаете прямоугольник, а поверх него вставляете текст, как было показано в видео, которое я привел вам – это одно. На самом же деле вам нужно нарисовать прямоугольник и внутрь него вписать текст. Для этого есть специальная кнопка. Именно этот способ будет правильным.
Любое ваше действие машина трансформирует в код. Если вы воспользуетесь простым методом, без каких-либо знаний, то получите нагромождение. В итоге сайт будет грузиться медленнее, а позиции в поисковой выдаче снизятся. Его будет сложно найти даже по названию.
Если вы делаете сайт на продажу – это удар для заказчика. Он никогда не порекомендует вас своим друзьям.
Как научиться делать одностраничник правильноТе недостатки, о которых я писал ранее, очень легко сделать несущественными. И в этом вам помогут видео уроки, благодаря которым можно научиться всему и даже делать небольшие интернет-магазины.
Некоторые из них стоят денег, а другие обойдутся вам совершенно бесплатно. Что я могу вам предложить? Ну, во-первых, это бесплатное обучение в клубе разработчиков на Adobe Muse «Creatura».

Здесь есть куча уроков, которые разбиты по уровню образования и целям, которые может преследовать веб-мастер.

Здесь есть уроки для новичков, создание крутых фишек и красивых эффектов, а также создание интернет-магазинов.

Уроки интерактивны. Здесь есть не только теория, но и практика, домашние задания. Посмотрите, для новичков подготовлено аж 142 занятия.

Кроме того, после вступления вы получите доступ к куче шаблонов.

Еще один курс называется «Adobe Muse.Быстрый старт 2.0». Здесь 126 занятий, также есть домашние задания и обратная связь. Начать обучение и скачать первые 21 урок вы можете совершенно бесплатно.

Честно говоря, я не могу вам дать свою оценку этих двух проектов. Сам я изучал adobe muse по курсу Сергея Садовникова «Гениальный Landing Page » и если у вас есть 2 990 рублей, то я советую вам даже не думать о том, какому способу обучения отдать предпочтение.
Что понравилось лично мне? Уроков здесь всего 17, но в них входит не только техническая часть. Сергей рассказывает и о том, какие приемы применять, чтобы сайт был крутым. Как находить и составлять портрет своего целевого пользователя, придумывать названия, на которые будут кликать. Что создавать не нужно и какие лендинги выглядят откровенно плохо.

Не могу не отметить подачу. Лекции интересно слушать, вы гарантированно дойдете до конца, так как в них много эмоций, порой вы услышите даже мат. Уроки сделаны с душой, в них вложены настоящие знания. Именно так, на самом деле и ведут себя профессионалы.
Кстати, и в этом курсе тоже есть свои бонусы: секрет как выгодно скачать программу, шаблоны сайтов, бесплатные иконки и скрипты. В общем все, что вам обязательно пригодится.
Я желаю вам успехов в создании продающих страниц и поиске клиентов. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте как сделать нечто сложное проще. До новых встреч.
Понравилась статья? Поделись с друзьями:
Июль 18, 2014 Александр Маврин Комментариев нет
 Здравствуйте, уважаемые читатели. Постоянно слышу такой вопрос: Как создать одностраничный сайт. Он же визитка, воронка с таймером и кнопкой продаж, который подойдет для продажи товаров, инфобизнеса, дропшиппинга или это будет просто страница захвата. Желательно для начала обзавестись хоть какими-то познаниями в области сайтостроения, если хотите это сделать бесплатно. С полного нуля, самому, будет тяжеловато, в плане того, что вы не совсем будете понимать что делаете. Можно например использовать конструктор. но для этого, опять же, потребуются навыки работы с CMS WordPress. Но это будет не совсем то, что нужно. Будет здорово, если вы самостоятельно создадите одностраничник своими руками.
Здравствуйте, уважаемые читатели. Постоянно слышу такой вопрос: Как создать одностраничный сайт. Он же визитка, воронка с таймером и кнопкой продаж, который подойдет для продажи товаров, инфобизнеса, дропшиппинга или это будет просто страница захвата. Желательно для начала обзавестись хоть какими-то познаниями в области сайтостроения, если хотите это сделать бесплатно. С полного нуля, самому, будет тяжеловато, в плане того, что вы не совсем будете понимать что делаете. Можно например использовать конструктор. но для этого, опять же, потребуются навыки работы с CMS WordPress. Но это будет не совсем то, что нужно. Будет здорово, если вы самостоятельно создадите одностраничник своими руками.
Конечно не обязательно писать его с самого начала, можно создать одностраничный сайт по шаблону. ведь в интернете есть куча готовых. Нужно лишь поменять текст на свой, добавить какие-то картинки, видео, загрузить на бесплатный хостинг, типа ucoz или яндекс с доменом ру, и одностраничник готов, к тому же довольно красивый. Например я со всеми желающими делюсь большим комплектом продающих и подписных страниц на любой вкус и цвет. Для того, чтобы подготовить шаблон под свои нужды, необходимо не так много умений. Достаточно будет HTML и CSS на базовом уровне, чтобы вы слегка понимали что к чему. Вот пример того. что можно сделать за 10минут:
Но в лубом случае всегда все упирается в знания. Конечно есть вариант создать одностраничный сайт онлайн. при помощи специальных сервисов, где есть пошаговая инструкция, таких, как Nethouse или LPGenerator. там же можно узнать цены, почитать отзывы на форуме или обратиться к частному вебмастеру, это обойдется вам совершенно недорого, от 1000 рублей, в зависимости от задач, который будет выполнять ваш Landing Page. Если интересно такое предложение, пишите. договоримся.
Создать одностраничный сайт самостоятельноЕсли же вы решили никого не просить и, тем самым сэкономить деньги, то в принципе, я уже сказал выше, что вам следует делать. Изучайте программу Dreamweaver или любой другой редактор кода. Так же не лишним будет познакомиться с какой-нибудь системой управления контентом, такой, как Joomla. К ней можно найти дополнительные модули, которые могут заточены для того, чтобы создать одностраничный сайт, на котором, кстати может располагаться даже магазин.
Не стесняйтесь делиться записью в социальных сетях. Спасибо

Напомним, что одностраничный сайт или landing page – это страница-продавец ваших товаров и услуг. И прежде, чем ее создать нужно ответить на два вопроса:
кто будет посещать и, соответственно, покупать ваши товары (услуги);
чем ваш товар или услуга отличаются от конкурентов.
Небольшое пояснение к первому вопросу. Ответом на него должен быть составленный мини-портрет потенциального клиента. В портрете указать социальные, демографические и поведенческие данные клиента. Ведь знать своего покупателя, как говорится в лицо, основа основ предпринимательской деятельности. На первый взгляд кажется, что эта задача невыполнимая, но если хорошо подумать и разобраться, то сделать это довольно несложно.
Составили портрет потенциального покупателя и изучили конкурентов – пора приниматься за создание одностраничного сайта.
И тут есть два варианта развития событий – можно сделать самому сайт в одну страницу «с нуля», а можно купить, заказать или скачать бесплатно готовый шаблон (макет) лендинга. Первый вариант – похвален, бесплатен, но трудоемок, требует хотя бы минимальных знаний в сайтостроении, и займет определенное количество времени. Второй – легок и прост, не требует специальных знаний в программировании и дизайне, а только творческого подхода. Достаточно заказать или бесплатно скачать (для ознакомления можно скачать несколько шаблонов на нашем сайте) макет одностраничника, который полностью автоматизирован маркетинговыми технологиями и готов к продажам товаров и услуг.
Неважно какой из вариантов выберете вы, но есть определенные, работающие правила создания одностраничника, которые давно уже придуманы и проверены временем. А, например, иностранные разработчики пошли еще дальше и создали анатомию продающей страницы, но об этом расскажем немного попозже.
Выучи правила создания одностраничного сайтаЧтобы сделать, приносящий прибыль, landing page необходимо придерживаться рекомендаций:
Анатомия одностраничного сайта – это местонахождение тех или иных элементов на вебсайте. Собственно, ничего нового иностранцы в структуре создания сайта не изобрели.
Но, чтобы дизайн сайта в одну страницу приковывал внимание, зарубежные мастера советуют:
Подводя итоги, можно сказать, что сделать лендинг самому довольно просто и занимательно, если есть в наличии готовый шаблон и креативные идеи.
Ведь как известно, правила создания одностраничного сайта существуют, чтобы их нарушать, а идеальная структура одностраничника – это вообще обычный миф.
Высоких вам конверсий!
image source: Lemon
08 декабрь 2015