
Категория: Инструкции
Стоимость регистрации доменов .RU и .РФ - 95 руб./год.
OcStore — система для создания и управления интернет-магазином, собранная на основе OpenCart. Разработка русского сообщества, полностью переведена на русский язык. Базовая функциональность расширена и «заточена» под русскоязычную аудиторию. Некоторые преимущества в сравнении с OpenCart.
CMS хостинг - тарифы хостинга для самых распространенных систем управления сайтами!
Распаковка и создание БД на локальном сервере Denwer.
Переходим на http://myopencart.com/downloads и загружаем архив с ocStore. Качаем софт только с официальных сайтов, потому что на «левых» можно подхватить вирус. Или некачественную авторскую сборку, в которой половина софта вам не нужна, а другая половина не работает.

В корневой директории Денвера, в …\home создаем папку для будущего сайта. Назовем ее installocstore.localhost (используется как доменное имя для доступа к сайту). В этой папке создаем еще одну, с именем www. Распаковываем архив с cms и копируем в директорию www все файлы из папки upload. Изменяем имя файла config-dist.php на config.php. заходим в папку admin и опять переименовываем файл. Запускаем Denwer.

Для работы cms нужно создать БД. В адресную строку браузера вводим: http://localhost/Tools/phpMyAdmin/.
У нас Вы можете зарегистрировать домены RU и РФ со скидкой!
Установка ocStore на денвер.
В браузере вводим: http://installocstore.localhost (если вы использовали другое имя, введи его). Установка начинается со страницы лицензионного соглашения, читаем и нажимаем «Продолжить».

Установщик проверяет, подходят ли ресурсы локального сервера под минимальные требования ocStore. Спускаемся ниже.

Проверка файлов и папок на доступ для записи. Переходим к следующему шагу.


Установка завершена. Заходим в директорию с сайтом (в примере, …\home\installocstore.localhost\www) и удаляем папку install. Чтобы проверить нет ли ошибок в работе cms, переходим на сайт и в админку.

Пользовательская часть сайта теперь доступна по адресу: http://installocstore.localhost.

Чтобы попасть в панель администратора нужно добавить к адресу /admin (http://installocstore.localhost/admin). Убеждаемся в корректной установке cms и начинаем работу.
VPS SSD хостинг - Ваш интернет магазин будет работать быстрее в несколько раз!
Всем привет, вот и пришло время для новой статьи, в этой статье я решил немножко улучшить админку, а именно – вывести кнопку для очистки кеша в верхний правый угол, пользуемся ею постоянно, а переходить по вкладкам панели управления довольно долго – так сказать, повысим юзабилити нашего сайта для админа, контентщика, сеошника. ![]()

P.S. — Если у вас не OcStore, то у вас нет инструментов от OC Team — тогда эта статья вам не подходит!
Если кто-то ещё не знает, в Ocstore 2.1 из коробки встроено кеширование и при заполнении чпу ссылок, категорий, товаров и статей чтобы работала короткая ссылка необходимо чистить кеш, то есть пользоваться чисткой кеша необходимо постоянно, а запрятана чистка довольно далеко:
Админка > Система > Инструменты > OC Team > Открыть
приходится много кликать (или открывать в браузере несколько вкладок ), пользоваться очисткой кеша не очень комфортно.
Список задач на сегодня:
1. Подбираем иконку
2. Создаём ссылку на страницу кеширования
В прошлой статье мы познакомились c подключенным к cms иконочным шрифтом, поэтому заострять ваше внимание на этом не буду, выбираем подходящую для кеширования иконку самостоятельно, я к примеру остановился на этой:
(ссылочка на страницу шрифтового символа — http://fortawesome.github.io/Font-Awesome/icon/trash-o/)
2. Откроем файл ../admin/view/template/common/header.tpl и после этих строк (62-65 ):
2.1. Откроем файл. /admin/language/russian/common/header.php и после этой строки (23 ):
$_['text_cache'] = 'Удаление кеша';
2.2. Откроем файл ../admin/controller/common/header.php и после этой строки (43 ):
$data['logout'] = $this->url->link('common/logout', 'token='. $this->session->data['token'], 'SSL');
$data['cache'] = $this->url->link('octeam_tools/cache', 'token='. $this->session->data['token'], 'SSL');

Вверху справа появилась новая кнопка Удаление кеша, при клике на неё открывается это окно:

Удобно, не так-ли?
Надеюсь статья была вам полезна, на сегодня всё, до новых встреч.
Поделиться "OcStore 2.1 (OpenCart 2.1) улучшаем админку (1 часть)"
Автор пишет о следующих особенностях этого модуля:
- шаблон Shoppica 2 (проверялось на версии v.2.2.1).
- типы опций: radio, select, checkbox, images,
- модификаторы цены: +, -, =, *
Анимированная цена товара при изменении опций
Установка
Что я сделал.
1)скачал ocstore ocStore-1.5.5.1.2
2)установил vqmod-2.2.1-opencart.zip (просто распаковал архив)
3)скопировал options_price_1_5_3_1-1_5_6_fixed.xml в vqmod\xml
и на заработало. Я попробовал и с opencart 2 и с opencart 1.5.5.1 и opencart 1.5.5.2. Специально их скачал с сайта и установил. Печали моей не было предела.
Самое обидное заключалось в том, что вообще не понятно было в чем ошибка и почему ничего не происходит. Отложив все дела я решил написать на форуме в ветке этого модуля вопрос о том что я делаю не так. И о чудо разработчик модуля mpn2005 ответил буквально где- то через час.
Он сказал следующее:
И не заработает.
Читайте внимательно информацию о модуле:
autocalc_price_option_v2.0.17.xml - модуль авторасчёта
А то что вы закидывали это:
options_price_1_5_3_1-1_5_6_fixed.xml - модуль модификаторов цены опций OpenCart v1.5.3.1-v1.5.6 (не мой, с небольшими правками для совместимости)
О чудо. Я действительно просто скопировал autocalc_price_option_v2.0.17.xml и все заработало. Кстати модуль просто отличный. Очень красиво делает пересчет.
Я так понимаю, что этот модуль подходит для стандартной темы и еще для некоторых популярных. А если у вас тема магазина очень сильно изменена, то надо будет “подкручивать модуль” под ваш шаблон.
Всем привет! Время быстро бежит и то, что вчера было современным и передовым уже сегодня может быть пройденным этапом. Вот и сайт моего интернет магазина за последние 2 года порядком устарел. И это касалось не только внешнего вида, но и системы, на которой он работал. Встал вопрос обновления OpenCart с версии 1.5.x до 2.x. В этой статье я подробно распишу, как это сделать максимально быстро и безболезненно (способ работает и для обновления популярных российских сборок MaxyStore и OcStore).

Проблема в том, что линейка 1.x и 2.x — это две совершенно разные вещи. Не получится просто «перезалить» файлы, как это можно сделать при обновлении системы внутри одной линейки (структура файлов различается, да и все модули + шаблон отвалятся). Даже структура таблиц базы данных значительно отличается. Другими словами, переходя на новую линейку, придется создавать сайт с нуля! Это весьма печально, ведь переносить в ручную все товары, категории, опции, картинки и другую информация мало кому захочется.
К счастью, есть выход из этой ситуации. Основан он на использовании специального модуля для миграции, который так и называется «A-migration – перенос данных с OpenCart 1.5. * на OpenCart 2. * — модуль миграции основных данных». Купить его можно здесь. Цена в данный момент 990 рублей. Это не реклама, а единственный рабочий способ для быстрого переноса всей информации в новый магазин из тех, что я нашел.
В связи с этим, дальнейшее мое повествование будет с тем расчетом, что данный модуль вы все-таки решили приобрести.
Внимание! Перед началом работы сделайте бэкап базы данный и всех файлов вашего рабочего интернет магазина!
Шаг 1. Заводим поддомен, на котором будет располагаться новая версия нашего магазина.
На главной странице панели управления есть раздел «Поддомены». Зайдите в него.

В нем указываем название поддомена (совершенно произвольное) и ставим галочку напротив «Создать новый сайт и направить поддомен на него», чтобы на ftp создался каталог для нашего нового сайта.

Шаг 2. Установка нового OpenCart.
Скачиваем последнюю версию оригинального OpenCart или любую из сборок (MaxyStore, OcStore) и заливает файлы из папки upload в корневой каталог на сервере.
Переименуйте два файла: config-dist.php на config.php и admin/config-dist.php на admin/config.php. В них у нас запишутся доступы к базе данных.
Далее задаем права доступа для папок 0755 или 0777 для категорий:
Далее заходим на созданный поддомен и попадаем в программу инсталляции.
Чтобы модуль A-migration корректно сработал, необходимо для нового OpenCart версии 2.* указать туже базу данных, что и для старого вашего сайта на OpenCart 1.*. Только в процессе установки обязательно укажите другой префикс для таблиц!

К примеру, первоначальный сайт имеет префикс oc_ (его можно посмотреть в файле config.php, расположенном в корневом каталоге — последний пункт DB_PREFIX), тогда для нового сайта указывает префикс, скажем, oc2016_.
После этого заходите в свой новенький OpenCart 2.*, удаляете все демо данные (товары, категории, производители и так далее). После этого покупаете модуль A-migration.
Шаг 3. Перенос информации из базы данных.
Данный модуль имеет подробную инструкцию по применению (и даже приведенный выше текст из шага №1 в ней присутствует), поэтому проблем с настройкой возникнуть не должно. Если на первом шаге все сделали правильно, то и переделывать ничего не придется.
Суть его работы заключается в копировании данных из таблица старого магазина в соответствующие таблицы нового.
При этом я столкнулся с несколькими проблемами:
С решением первых двух проблем мне помогли создатели модуля. Я им предоставил временный доступ к админке нового магазина и к базе данных (кстати, поддержка у модуля шикарная!), а третья проблема решается ручным переносом папки с картинками /image/data.
В целом все это было сделано в течении одного дня. Согласитесь, очень быстро. И это время не зависит от размера вашего магазина.
Шаг 4. Настройка OpenCart.
Информацию перенесли, а вот настройки придется устанавливать в ручную. Прежде всего этого логотип, favicon, контакты и ЧПУ.
Для настройки ЧПУ не забудьте переименовать файл .htaccess.txt в .htaccess в корневом каталоге.
Шаг 5. Установка важных модулей.
Так как OpenCart 2.* — это совершенно новая система, то и старые модули к ней не подойдут. Придется устанавливать их заново. Радует, чтобы многие простые модули доступны из коробки. К примеру, вывод произвольного html кода.
Самые важные модули:
У всех этих модулей проверенная служба поддержки. Пишите и вам обязательно помогут!
Шаг 6. Установка нового шаблона.
Старый шаблон вам тоже не пригодится. И это во многом к лучшему! Сейчас очень важно, чтобы шаблон был адаптивный и красиво отображался на мобильных платформах (смартфоны, планшеты). Даже стандартный шаблон OpenCart 2.* может похвастать адаптивом, что уж говорить о платных тема, которые кроме этого имеют в своем арсенале неслабый функционал: обратный звонок, быстрый заказ, подзаказ и так далее. При этом стоят в пределах 3000—4000 рублей.
Шаг 7. Подмена сайта на основном домене.
Наш новый магазин готов! Осталось только подменить им устаревшую версию. Лично я это делал не самостоятельно, а через службу поддержки хостинга. благо там работают отзывчивые ребята, которые всегда готовы помочь. За что я им премного благодарен.
Рекомендую и вам последовать моему примеру. Все-таки так быстрее и надежнее выйдет.
На этом моя статья подошла к концу. Спасибо за внимание!

Добро пожаловать на FairHeart.ru !
Здравствуйте, меня зовут Дмитрий! Я профессиональный SEO оптимизатор, владелец интернет магазина и автор этого блога.
Три основные темы моего блога:
Популярные материалы блога:
© 2012-15 FairHeart.ru - создание, продвижение и монетизация сайта! Все права защищены.
логин: demo / пароль: demo
Обязательна установка vqmod. Файлы движка не заменяются. Подробная документация в установочном архиве шаблона в папке Documentation.
1. Вы можете управлять настройками темы: изменять цветовую схему сайта, вид отображения меню, добавлять пользовательскую информацию, ссылки, виджеты, менять шрифты и цвета элементов и др.
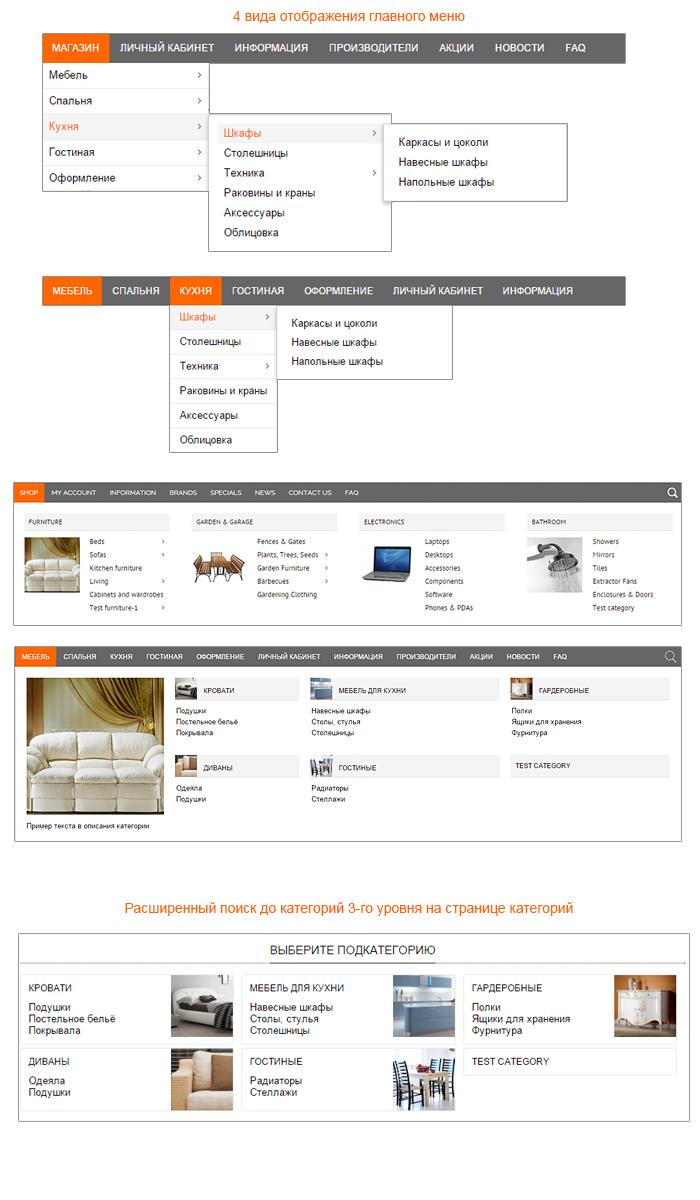
2. Три вида отображения главного меню
3. Возможность создать любое количество пользовательских ссылок в верхнем и главном меню.
4. Все пользовательские ссылки и html поля мультиязычны
5. Возможность отмены адаптивности сайта к мобильным устройствам
6. В модулях и категориях просмотр дополнительных изображений товара с возможностью их отключить
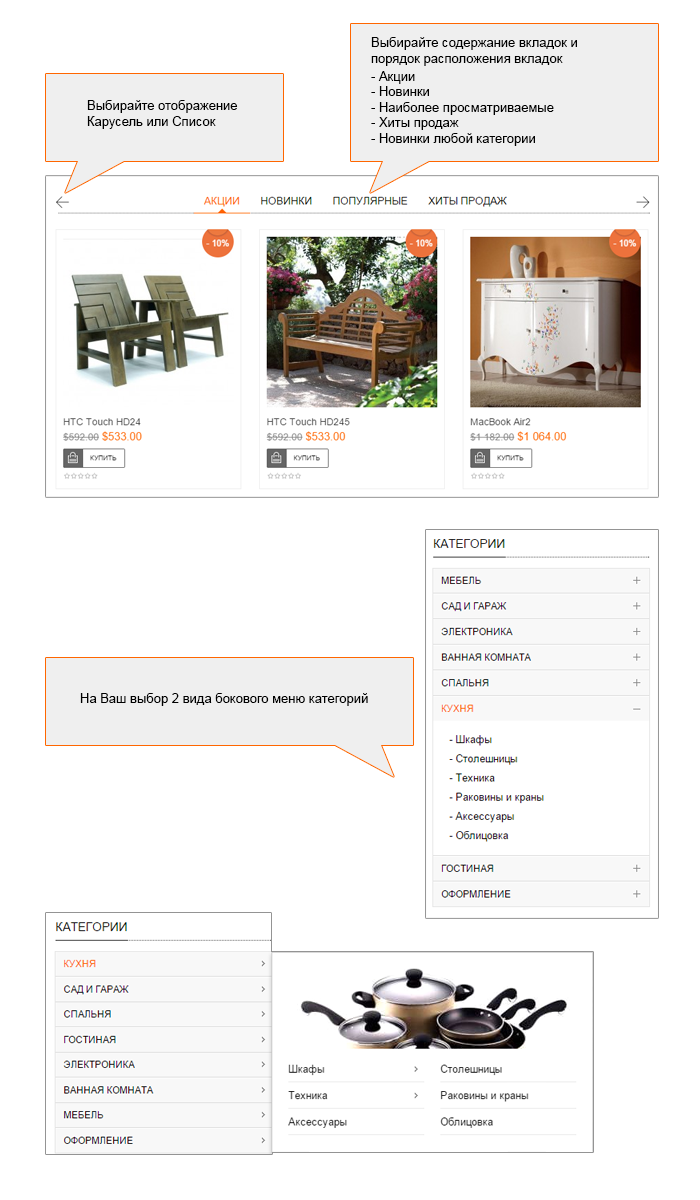
7. Уникальное слайдшоу Univer. На Ваш выбор 3 слайдшоу: Univer слайдер, NivoSlider, Owl слайдер
8. Быстрый просмотр товара
9. Фильтры по цене и параметрам
10. Модуль новостей с поддержкой seo
11. Модуль Обратной связи
12. Модуль Вопросы и ответы
13. Фиксированное меню в шапке сайта с возможностью отменить фиксацию
14. Параллакс блок на главной с избранными товарами
15. Модуль Univer вкладки. Размещайте любое количество блоков с товарами, сгруппированными по категориям, акциям и др. признакам
Обновления ( Все исправления присутствуют в архиве шаблона)
16.01 "правка_обратная_связь.zip" Исправлен баг в модуле Обратной связи
18.01 "новости_seo_pro.zip" Исправлены файлы для корректного отображения новостей при включённом SeoPro
21.01 "отображение_меню_4.zip" Добавлен 4-ый вид отображения меню, примерhttp://univer15512.mattimeo.ru
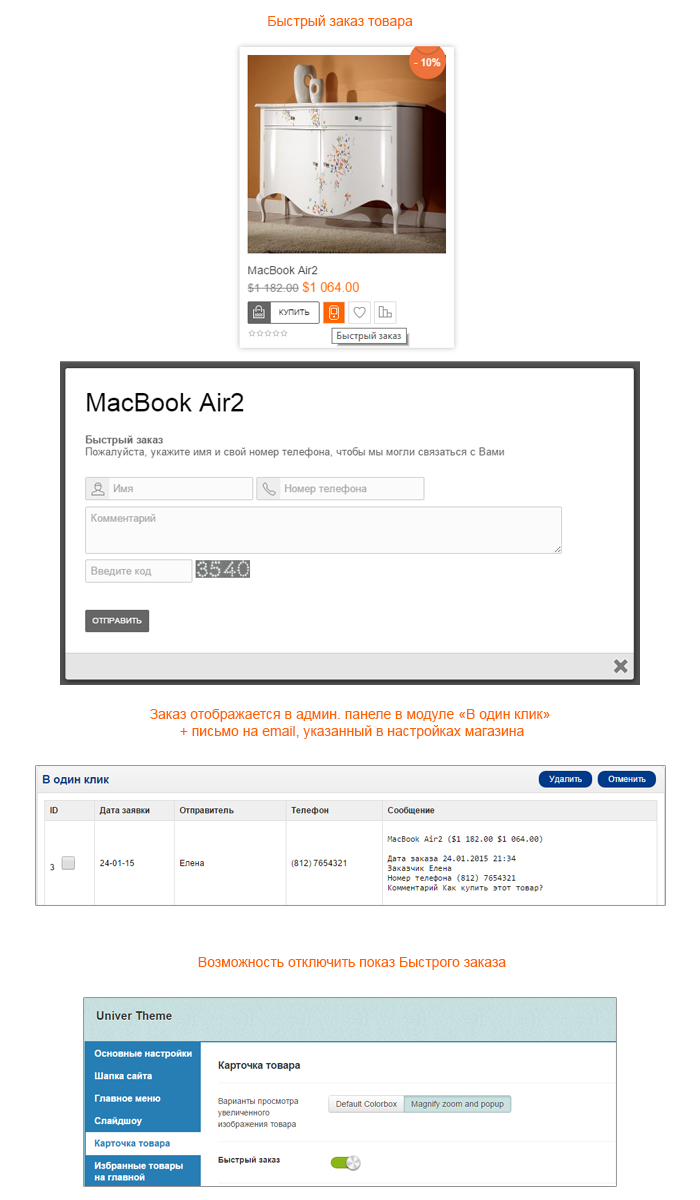
24.01 "заказ_клик_univer.zip" Быстрый заказ товара с отображением в админ панели в отдельном разделе
25.01 "адаптивное_меню_в_шапке.zip" Добавлена адаптация для моб. устройств верхнего меню в шапке сайта. Для купивших шаблон ранее - инструкция в архиве.
3.02 Добавлен линк к картинке в модуле Стена категорий, обновлён catalogviewthemeunivertemplatemoduleunivermenucategory.tpl
В связи с выходом новой версии FilterPro, в файл catalogviewthemeunivertemplatemoduleunivertheme.tpl внесены небольшие изменения
12.02 Добавлен шаблон для версии ocstore 1541
3.03 Обновление файла catalog/controller/module/univertheme.php для тех, кто использует FilterPro.
В последней версии модуля FilterPro и шаблона совпадало название функции
7.03 Добавлен патч для filterpro_v2.4.4.1(seo)
18.03 Исправление в модуле Univer тема в разделе Шрифты. Из архива fix_font.zip папку catalog поместите в корень сайта, обновится 1 файл m_fonts.php
24.03 наведение_на_валюту_и_язык.zip Замена файла main.js Исправление бага при наведении на валюту и язык ( в Хроме)
2.04 Замена 2-х файлов модуля обратной связи. Обновление для тех, у кого не работает модуль из-за низкой версии php на хостинге feedback_update2_04.zip
17.04 Внесены мелкие изменения в стили
19.05 update19_05.zip Исправлен код в модуле Univer theme. При обновлении замещаются файлы, в которых присутствуют переменные модуля Univer theme. Подробности внутри архива в Read.txt
Спасибо за помощь Markimax у
25.05 Расширение "нет_в_наличии.zip" заменяет кнопку Купить